بررسی آمار ۲۳ رفتار جستجوگران در اینترنت
۱۴۰۰-۰۸-۱۶
چگونه در سال ۲۰۲۱ در گوگل رتبه بندی کنیم؟
۱۴۰۰-۰۸-۱۶اصول طراحی وب سایت خوب
یک طراحی وب سایت موثر باید عملکرد مورد نظر خود را با انتقال پیام خاص خود انجام دهد و در عین حال بازدیدکننده را درگیر کند. عوامل متعددی مانند ثبات، رنگ ها، تایپوگرافی، تصاویر، سادگی و عملکرد، همگی به طراحی خوب وب سایت کمک می کنند.
هنگام طراحی یک وب سایت، عوامل کلیدی زیادی وجود دارد که به نحوه درک آن کمک می کند. یک طراحی وب سایت خوب می تواند به ایجاد اعتماد کمک کند و بازدیدکنندگان را برای اقدام راهنمایی کند. برای ایجاد یک تجربه کاربری عالی لازم است وب سایت این اطمینان را برای مخاطب ایجاد کند که وب سایت برای قابلیتی که از آن می رود (از لحاظ شکل و زیبایی شناسی) مناسب است و استفاده (عملکرد) از آن بهینه شده است.
در ادامه چند دستورالعمل را بررسی خواهیم کرد که به شما در هنگام بررسی پروژه وب سایت تان کمک می کند.
۱- هدف وب سایت
وب سایت شما باید نیازهای کاربر را برآورده کند. داشتن یک هدف ساده در تمام صفحات به کاربر کمک می کند تا با آنچه شما ارائه می دهید تعامل داشته باشد. هدف وب سایت شما چیست؟ آیا اطلاعات عملی مانند “چگونه راهنمایی کنیم” را به مخاطب شما میدهد؟ آیا این یک وب سایت سرگرمی مانند پوشش ورزشی است یا محصولی را به کاربر می فروشد؟ وب سایت ها ممکن است با هدف های متفاوتی شکل بگیرند و آغاز به کار کنند، اما در تمام وب سایت ها اهداف مشترکی نیز وجود دارند.
- تشریح تخصص
- ساختن شهرت شما
- تولید سرنخ
- فروش و مراقبت های پس از آن

۲- سادگی
سادگی بهترین راه برای در نظر گرفتن تجربه کاربری خوب و قابلیت استفاده عالی از وب سایت شماست. در زیر راه هایی برای دستیابی به سادگی از طریق طراحی را ذکر می کنیم.
رنگ
رنگ ها قدرت انتقال پیام و برانگیختن پاسخ های احساسی را دارا هستند. یافتن پالت رنگی متناسب با برند شما این امکان را برایتان فراهم می کند که بر رفتار مشتری نسبت به برند خود تأثیر بگذارید. انتخاب رنگ را به کمتر از ۵ رنگ محدود کنید. رنگ های مکمل، خیلی خوب کار می کنند. ترکیب رنگ های دلپذیر، باعث افزایش جذب مشتری و ایجاد حس خوب در کاربران می گردد.
متن
تایپوگرافی نقش مهمی در وب سایت شما دارد. توجه را جلب می کند و به عنوان تفسیر بصری صدای برندها عمل می کند. حروف تایپ باید خوانا باشند و حداکثر از ۳ فونت مختلف در وب سایت استفاده شود.
تصویر سازی
تصویرسازی جنبه های بصری از مواردی است که در برقراری ارتباط موثر با مخاطب نقش مهمی را بازی می کند. این موضوع شامل عکاسی ثابت، تصویرسازی، ویدئو و همه اشکال گرافیکی است. تمام تصاویر باید گویا باشند، مانند روح یک مجموعه یا شرکت به چشم بیایند و به عنوان تجسم شخصیت برند عمل کنند. اغلب اطلاعات اولیه ای که ما در وب سایت ها مورد استفاده قرار می دهیم، بصری است و به عنوان اولین برداشت، مهم است که از تصاویر با کیفیت بالا برای ایجاد تصور حرفه ای و اعتبار در ذهن بازدیدکنندگان استفاده شوند.

۳- ناوبری
ناوبری مسیر سیستم جستجوی مورد استفاده در وب سایت است که بازدید کنندگان از طریق تعامل با آن و جستجوی آنچه به دنبال آن هستند به مقصود خود در وب سایت دست می یابند. ناوبری وب سایت برای حفظ بازدیدکنندگان کلیدی است. اگر ناوبری وب سایت ها گیج کننده باشد، بازدیدکنندگان تسلیم می شوند و آنچه را که نیاز دارند در جای دیگری پیدا می کنند. ساده، شهودی و ثابت نگه داشتن ناوبری در هر صفحه، از موارد کلیدی در طراحی یک وب سایت خوب است.
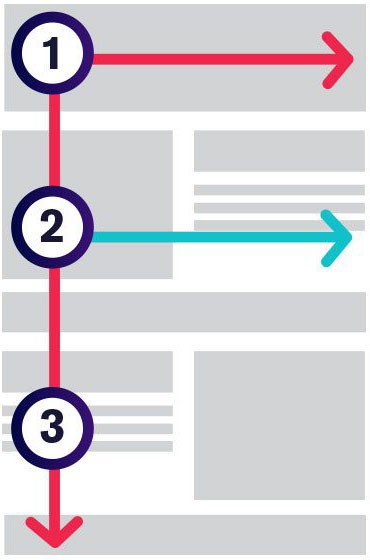
۴- الگوی F در شکل خواندن
الگوی مبتنی بر F رایج ترین روشی است که بازدیدکنندگان برای اسکن متن در یک وبسایت استفاده میکنند. مطالعات ردیابی چشم نشان داده است که بیشتر آنچه مردم می بینند بر اساس ساختار نوشتاری آن زبان است. این مدل در زبان انگلیسی این محل را در قسمت بالا و سمت چپ صفحه نمایش گزارش می کند و در ساختار زبان فارسی در قسمت بالا و سمت راست تصویر. این طرح از الگوی طبیعی خواندن در زبان های مختلف تقلید می کند ( در زبان فارسی از راست به چپ و از بالا به پایین). یک وب سایت طراحی شده موثر با الگوی طبیعی خوانندگان از اسکن صفحه کار می کند.

۵- سلسله مراتب بصری
سلسله مراتب بصری چیدمان عناصر به ترتیب اهمیت است. این کار بر اساس اندازه، رنگ، تصویر، کنتراست، تایپوگرافی، فضای خالی، بافت و سبک انجام می شود. یکی از مهمترین کارکردهای سلسله مراتب بصری ایجاد یک نقطه کانونی است. این به بازدیدکنندگان نشان می دهد که مهمترین اطلاعات کجاست.

۶- محتوا
یک طراحی وب سایت موثر هم طراحی عالی دارد و هم محتوای عالی. استفاده از محتوای عالی با زبان جذاب می تواند بازدیدکنندگان را با تبدیل آنها به مشتری جذب و تحت تاثیر قرار دهد.
۷- طرح بندی مبتنی بر شبکه
شبکه بندی ها به ساختار طراحی شما و سازماندهی محتوای شما کمک می کنند. همچنین به تراز کردن عناصر در صفحه و تمیز نگه داشتن آن نیز کمک خواهد کرد. طرحبندی مبتنی بر شبکه، محتوا را در یک ساختار شبکهای سفت و سخت با ستونها مرتب میکند. بخشهایی که در یک ردیف قرار میگیرند، احساس تعادل میکنند، نظم را تحمیل میکنند و منجر به یک وب سایت با زیباشناختی کامل میشوند.


۸- زمان بارگذاری
انتظار برای بارگذاری یک وب سایت باعث از دست دادن بازدیدکنندگان می شود. تقریباً نیمی از بازدیدکنندگان وب انتظار دارند که یک سایت در ۲ ثانیه یا کمتر بارگذاری شود و به طور بالقوه سایتی را که بارگذاری نشده است در عرض ۳ ثانیه ترک می کنند. بهینه سازی اندازه تصویر به بارگذاری سریعتر سایت شما کمک می کند.
۹- طراحی مناسب در حالت نمایش با موبایل
افراد زیادی از تلفن یا دستگاه های دیگر خود برای مرور صفحات وب استفاده می کنند. مهم است که وبسایت خود را با طرحبندی واکنشگرا بسازید، جایی که وبسایت شما میتواند با صفحههای مختلف تنظیم شود.

تیم ما به وب سایت شما روح می بخشد و داستان شما را بازگو می کند. ما یک تیم از متخصصان خلاق در زمینه های طراحی، برندینگ و فناوری هستیم. برای کسب اطلاعات بیشتر با ما تماس بگیرید.