
یافتن کلمات کلیدی
۱۴۰۰-۰۶-۰۹
سئوی تکنیکال
۱۴۰۰-۰۶-۰۹از آنچه در این مقاله خواهید آموخت برای ایجاد مطالبی ماهرانه تر استفاده کنید.
اکنون که می دانید بازار هدف شما چگونه جستجو می کند، وقت آن رسیده است که به سراغ سئو درون صفحه بروید. تمرین ایجاد ماهرانه صفحات وب که به سوالات جستجوکنندگان پاسخ می دهد. سئو درون صفحه چند وجهی است و فراتر از محتوا به موارد دیگر مانند الگوی صفحه و متا تگ ها نیز کشیده می شود. در فصل بعدی که مربوط به تکنیکال سئو می باشد به طور مفصل در مورد آن صحبت خواهیم کرد. در حال حاضر قلم در دست بگیرید و خود را برای تولید محتوا آماده کنید.
ایجاد محتوای جدید
اعمال تحقیقاتی که در مورد کلمات کلیدی انجام دادیم
در فصل قبل، ما روش هایی را برای کشف نحوه جستجوی محتوای مخاطبان خود آموختیم. اکنون وقت آن است که این تحقیقات را عملی کنیم. در اینجا یک طرح کلی ساده برای استفاده از تحقیقات کلمات کلیدی خود وجود دارد:
- کلمات کلیدی خود را بررسی کنید و آنهایی را که موضوعات و اهداف مشابهی دارند، گروه بندی کنید. به جای ایجاد صفحات متعدد برای هر کلمه کلیدی آن گروه ها صفحات شما خواهند بود.
- اگر تا به حال این کار را نکرده اید ، سرپ را برای هر کلمه کلیدی یا گروه کلمات کلیدی ارزیابی کنید تا مشخص شود محتوای شما از چه نوع و چه فرمی باید باشد. برخی از ویژگی های رتبه بندی صفحات که باید به آنها توجه داشته باشید:
- آیا از نظر تصویر و ویدئو وزین شده اند؟
- آیا محتوای آنها طولانی است یا کوتاه و مختصر؟
- آیا محتواها به صورت لیستی ارائه شده اند؟ آیا به صورت پاراگراف بندی نوشته شده یا به صورت فهرست وار ایجاد شدند؟
- از خودتان بپرسید ، “چه ارزش منحصر به فردی می توانم ارائه دهم تا صفحه من بهتر از صفحاتی باشد که در حال حاضر برای کلمه کلیدی من رتبه بندی شده اند؟”
سئو درون صفحه به شما امکان می دهد تحقیقات خود را به محتوایی تبدیل کنید که مخاطبان دوست خواهند داشت. فقط مطمئن شوید که از افتادن در دام تاکتیک های کم ارزش که می تواند بیش از کمک به شما آسیب برساند اجتناب کنید!
تاکتیک های کم ارزش که باید از آنها اجتناب کرد
محتوای وب شما باید برای پاسخ به سوالات جستجوگران، راهنمایی آنها در سایت شما و کمک به آنها در درک هدف سایت شما ایجاد شده باشد. محتوا نباید به منظور رتبه بندی بالا در جستجو ایجاد شود. رتبه بندی وسیله ای برای رسیدن به هدف است، هدف این است که به جستجوگران کمک کند. اگر هدف را گم کنیم خطر افتادن در دام تاکتیک های محتوای کم ارزش را داریم.
برخی از این تاکتیک ها در فصل ۳ معرفی شده اند ، اما با مرور مجدد ، بیایید عمیق تر به برخی از تاکتیک های کم ارزش بپردازیم که هنگام ایجاد محتوای بهینه شده برای موتورهای جستجو باید از آنها اجتناب کنید.
محتوای نازک “Thin content”
این یک اتفاق عادی است که شما برای موضوعات مختلف دارای صفحات منحصر به فرد باشید. یک استراتژی قدیمی در تولید محتوا این بود که برای تک تک کلمات کلیدی خود یک صفحه ایجاد کنید تا در صفحه اول نتایج موتورهای جستجو برای سئوالات بسیار خاص نمایش داده شوید.
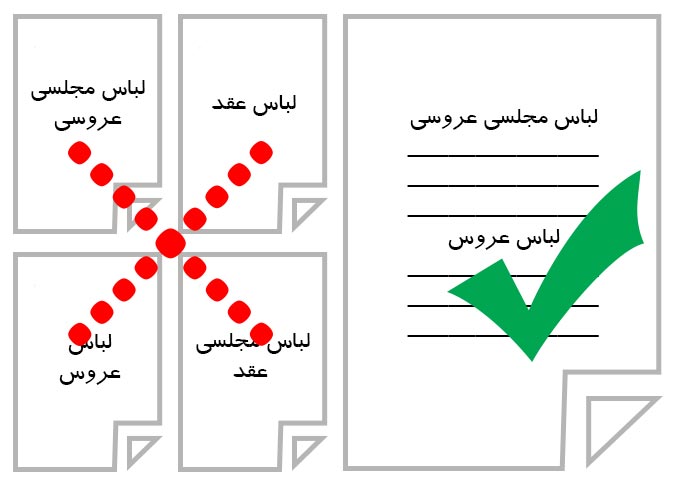
به عنوان مثال ، اگر لباس عروس می فروشید، ممکن است صفحات جداگانه ای برای لباس مجلسی عروسی، لباس عروس ، لباس عقد و لباس مجلسی عقد ایجاد کرده باشید. حتی اگر اساساً هر صفحه یک چیز را بیان کرده باشد. یک تاکتیک مشابه برای مشاغل محلی ایجاد صفحات متعدد محتوا برای هر شهر یا منطقه ای بود که از آنها مشتری می خواستند. این “صفحات جغرافیایی” اغلب محتویات یکسان یا بسیار مشابهی داشتند و نام مکان تنها عامل منحصر به فرد بود.
تاکتیک هایی مانند این به وضوح برای کاربران مفید نبود، پس چرا ناشران این کار را کردند؟ به این دلیل که گوگل از ابتدا در درک روابط بین کلمات و عبارات (یا معناشناسی) به خوبی الآن نبود. به عنوان مثال اگر در گذشته می خواستید در صفحه اول برای “لباس عقد ” دیده شوید اما فقط یک صفحه با کلمه کلیدی “لباس عروس” داشتید، ممکن بود که گوگل شما را نمایش ندهد.
این عمل باعث ایجاد محتوای نازک و بی کیفیت در سراسر وب شد، که گوگل به طور خاص با به روزرسانی خود در سال ۲۰۱۱ به نام Panda به آن پرداخت . این به روزرسانی الگوریتم صفحات با کیفیت پایین را مجازات کرد، که منجر به این شد که صفحات با کیفیت بیشتری رتبه های برتر سرپ را به خود اختصاص دهند. امروزه گوگل به این روند پایین آوردن محتوای بی کیفیت و تبلیغ محتوای با کیفیت بالا ادامه می دهد.
نظر گوگل در این خصوص واضح است و می گوید شما باید به جای ایجاد چندین صفحه ضعیف برای هر کلمه کلیدی، یک صفحه جامع در مورد یک موضوع داشته باشید.

محتوای تکراری
همانطور که به نظر می رسد ” محتوای تکراری ” به محتوایی گفته می شود که بین دامنه های مختلف یا بین چندین صفحه از یک دامنه به مشترک باشد. محتوای تراشیده “Scraped” یک قدم فراتر می رود و نمونه استفاده آشکار و غیرمجاز از محتوای سایت های دیگر است. این می تواند شامل کپی کردن محتوا و بازنشر آن به همان شکل که هست، یا اصلاح محتوا قبل از انتشار مجدد آن بدون افزودن هیچگونه محتوا یا ارزش اصلی دیگری باشد.

دلایل موجه زیادی برای ایجاد محتوای تکراری در یک یا چند دامنه وجود دارد، بنابراین گوگل استفاده از تگ rel = canonical را برای اشاره به نسخه اصلی محتوای وب تشویق می کند. در حال حاضر نیازی به دانستن این تگ ندارید و مهمترین نکته ای که در حال حاضر باید به آن توجه کنید این است که محتوای شما باید از نظر کلمه و ارزش منحصر به فرد باشد.
حذف از نتایج جستجو “مجازات محتوای تکراری”
گوگل مجازات پنالتی (حذف کامل آدرس صفحات سایت از نتایج گوگل) برای محتوای تکراری ندارد. به عنوان مثال ، اگر مقاله ای از آسوشیتدپرس بگیرید و آن را در وبلاگ خود قرار دهید، با چیزی مانند یک اقدام عملی از طرف گوگل مجازات نخواهید شد. با این حال گوگل نسخه های تکراری محتوا را از نتایج جستجوی خود فیلتر می کند. اگر دو یا چند قسمت از محتوا تقریباً مشابه باشند، گوگل یک آدرس اینترنتی (منبع) متعارف را برای نمایش در نتایج جستجوی خود انتخاب می کند و نسخه های تکراری را پنهان می کند. این پنالتی نیست. این فیلتر گوگل است تا تنها یک نسخه از یک محتوا را برای بهبود تجربه جستجوگر نشان دهد.
روپوش “Cloaking”
یکی از اصول اساسی دستورالعمل های موتورهای جستجو این است که همان محتوایی را که به بازدیدکنندگان انسانی نشان می دهید به خزنده های موتورجستجو نشان دهید. این بدان معناست که شما هرگز نباید متنی را در کد HTML وب سایت خود پنهان کنید که یک بازدید کننده معمولی نمی تواند آن را ببیند.
وقتی این دستورالعمل شکسته شود ، موتورهای جستجو آن را “cloaking” می نامند و برای جلوگیری از رتبه بندی این صفحات در نتایج جستجو اقدام می کنند. پنهان کردن می تواند به روش های مختلف و به دلایل مختلف، مثبت و منفی انجام شود.
در برخی موارد ، گوگل ممکن است اجازه دهد اقداماتی که از نظر فنی مخفی هستند به کار گرفته شوند زیرا به تجربه کاربری مثبت کمک می کند. به نظر می رسد این توضیحات مختصر در این زمینه کافی باشد. برای بدست آوردن اطلاعات بیشتر در زمینه اینکه چه کدهایی می توانند از دید کاربران پنهان باشند به دانش برنامه نویسی و نحوه نوشتن کدها نیاز دارید. در مقاله ای جداگانه در خصوص این کدها خواهیم نوشت.
کلمه کلیدی چاشنی
اگر تا به حال به شما گفته شده است “شما باید {کلید واژه کلیدی} را چندین بار در این صفحه بگنجانید” در استفاده از کلمه کلیدی در عمل سردرگمی را مشاهده کرده اید. بسیاری از مردم به اشتباه تصور می کنند که اگر یک کلمه کلیدی را چندین بار در محتوای صفحه خود قرار دهند، به طور خودکار برای آن رتبه بندی خواهند شد. حقیقت این است که اگرچه گوگل به دنبال ذکر کلمات کلیدی و مفاهیم مرتبط در صفحات سایت شما است، اما خود صفحه باید بدور از استفاده از کلمات کلیدی اصلی دارای ارزش باشد. اگر صفحه ای برای کاربران ارزشمند باشد، به نظر نمی رسد که توسط یک ربات نوشته شده است. بنابراین کلمات کلیدی و عبارات خود را به طور طبیعی به نحوی که برای خوانندگان شما قابل درک باشد وارد کنید.
در زیر نمونه ای از یک صفحه محتوا را مشاهده می کنید که به روشی قدیمی با کلمات کلیدی پر شده است : برجسته سازی کلمات کلیدی مورد نظر خود.

تولید محتوای خودکار
مسلماً یکی از توهین آمیزترین محتواهای بی کیفیت، نوعی است که به صورت خودکار تولید می شود. یا به صورت برنامه ای با هدف دستکاری رتبه بندی جستجو و عدم کمک به کاربران ایجاد می شود. ممکن است برخی از محتواهای تولید شده توسط ربات ها را با کم معنی بودن آنها هنگام خواندن تشخیص دهید. آنها از نظر فنی کلمات هستند ، اما توسط یک برنامه به جای یک انسان تنظیم شده اند.
در عوض چه باید کرد: ۱۰ برابر بهتر شویم
هیچ رازی در رتبه بندی نتایج جستجو وجود ندارد. گوگل صفحات را با دقت زیادی رتبه بندی می کند زیرا تشخیص داده است که آنها بهترین پاسخ ها برای سوالات جستجوگر هستند. برای موتورهای جستجوی امروزی کافی نیست که صفحه شما تکراری، اسپم یا شکسته نباشد. صفحه شما باید ارزش جستجو را داشته باشد و بهتر از هر صفحه دیگری باشد که گوگل در حال حاضر به عنوان پاسخ به یک پرس و جوی خاص نشان می دهد. در اینجا یک فرمول ساده برای ایجاد محتوا آورده شده است:
- کلیدواژه ای را که می خواهید صفحه شما برای آنها رتبه بندی کند جستجو کنید
- مشخص کنید کدام صفحات برای آن کلمات کلیدی رتبه بالایی دارند
- تعیین کنید که صفحات دارای چه ویژگی هایی هستند
- محتوایی بسازید که بهتر از این باشد
ما دوست داریم به این محتوا، محتوای ۱۰ برابر بگوییم. اگر صفحه ای را برای یک کلمه کلیدی ایجاد کنید که ۱۰ برابر بهتر از صفحاتی باشد که در نتایج جستجو نشان داده می شود (برای آن کلمه کلیدی)، گوگل به شما پاداش می دهد و از این بهتر، شما به طور طبیعی افرادی را خواهید داشت که به آن صفحه پیوند ایجاد می کنند. ایجاد محتوای ۱۰ برابر کار سختی است، اما در ترافیک ارگانیک سود آور خواهد بود.
فقط به یاد داشته باشید ، وقتی صحبت از کلمات در یک صفحه می شود، هیچ عدد جادویی وجود ندارد. آنچه باید هدف ما باشد هر آن چیزی است که به اندازه کافی قصد کاربر را برآورده کند. برخی از سوالات را می توان به طور کامل و دقیق در ۳۰۰ کلمه پاسخ داد در حالی که برخی دیگر ممکن است به ۱۰۰۰ کلمه نیاز داشته باشند.
دوباره کاری نکنید!
اگر در حال حاضر وب سایت شما دارای محتوا می باشد، ارزیابی کنید کدام صفحات وب سایت شما در حال حاضر حجم بازدید ارگانیک مناسبی پیدا کرده اند و به خوبی دیده می شوند. با این کار در زمان خود صرفه جویی می کنید. آن محتوا را در قالب های مختلف بازسازی کنید تا در سایت شما بیشتر دیده شود. در طرف دیگر سکه ، بررسی کنید که کدام محتوا به خوبی تولید نشده و دوباره تنظیمش کنید، به جای اینکه آن محتوا از از اول شروع به نوشتن و آماده سازی کنید.
نام، آدرس و شماره تلفن: یادداشتی برای مشاغل محلی
اگر شغلی دارید که بصورت حضوری با مشتریان خود تماس می گیرد، حتماً نام، آدرس و شماره تلفن کسب و کار خود را به طور برجسته، دقیق و ثابت در سراسر محتوای سایت خود قید کنید. این اطلاعات اغلب در پاورقی یا بالای صفحه یک وب سایت تجاری محلی و همچنین در هر صفحه “تماس با ما” نمایش داده می شود. همچنین می توانید این اطلاعات را با استفاده از طرح تجاری محلی گوگل علامت گذاری کنید . طرح و داده های ساختار یافته به طور مفصل در بخش “بهینه سازی های دیگر” این فصل مورد بررسی قرار گرفته است.
اگر شما یک کسب و کار چند مکانی دارید، بهتر است برای هر مکان صفحات منحصر به فرد و بهینه سازی شده بسازید. به عنوان مثال ، مشاغلی که دارای مکان هایی در تهران، تبریز و اصفهان هستند ، باید صفحه ای برای هر کدام داشته باشند:
example.com/
tehranexample.com/
tabrizexample.com/
isfahanexample.com/
هر صفحه باید به طور منحصر به فرد برای آن مکان بهینه سازی شود، بنابراین صفحه تهران دارای محتوای منحصر به فردی است که در مورد مکان تهران بحث می کند. لیست تهران شامل نام، آدرس و شماره تلفن شعبه تهران و حتی توصیفاتی است که به طور خاص از مشتریان را ارائه می گردد. اگر ده ها ، صدها یا حتی هزاران مکان وجود داشته باشد ، یک ویجت مکان یاب فروشگاه می تواند به شما در مقیاس بندی کمک کند.
بررسی محلی در برابر ملی و بین المللی
به یاد داشته باشید که همه مشاغل در سطح محلی فعالیت نمی کنند و آنچه را که ما سئو محلی می نامیم انجام می دهند. برخی از مشاغل می خواهند مشتریان را در سطح ملی (به عنوان مثال: کل ایران) “سئو ملی” پوشش دهند و برخی دیگر از مشاغل مشتریانی از چندین کشور “سئو بین المللی” را مخاطب قرار می دهند.
نحوه انتخاب بهینه سازی سایت تا حد زیادی به مخاطبان شما بستگی دارد. بنابراین هنگام ایجاد محتوای وب سایت خود این موضوع را در نظر داشته باشید.
امیدوارم بعد از انجام وظیفه دشوار و در عین حال سودمند برای جمع آوری صفحه ای که ۱۰ برابر بهتر از صفحات رقبای خود است، هنوز کمی انرژی برای شما باقی مانده باشد. زیرا قبل از تکمیل صفحه شما فقط به چند مورد دیگر نیاز دارید! در بخش های بعدی ما در مورد دیگر بهینه سازی های درون صفحه ای که صفحات شما به آنها نیاز دارد، و همچنین نامگذاری و سازماندهی محتوای خود صحبت می کنیم.
فراتر از محتوا: سایر بهینه سازی هایی که صفحات شما به آنها نیاز دارند
آیا می توانم از فونت بزرگتر برای ایجاد پاراگراف استفاده کنم؟
چگونه می توانم عنوان و توضیحاتی را که در نتایج جستجو برای صفحه من نشان داده می شود کنترل کنم؟
پس از خواندن این بخش ، سایر عناصر مهم داخل صفحه را درک می کنید که به موتورهای جستجو کمک می کند محتوای ۱۰ برابر بهتری را که به تازگی ایجاد کرده اید درک کنند.
تگ های هدر “Header tags”
تگ های هدر یک عنصر HTML هستند که برای تعیین عنوان در صفحه شما استفاده می شود. تگ هدر اصلی ، که H1 نامیده می شود ، معمولاً برای عنوان صفحه محفوظ است. چیزی مانند این:
<h1>عنوان صفحه</h1>عناوین فرعی نیز از برچسب H2 تا H6 وجود دارد. اگرچه استفاده از همه این موارد در صفحه الزامی نیست. سلسله مراتب تگ های هدر از H1 تا H6 به ترتیب نزولی در اهمیت پیش می روند.
هر صفحه باید دارای یک H1 منحصر به فرد باشد که موضوع اصلی صفحه را توصیف می کند. این تگ اغلب به طور خودکار با عنوان یک صفحه ایجاد می شود. به عنوان تیتر اصلی توصیفی صفحه، تگ H1 باید شامل کلمه کلیدی یا عبارت اصلی آن صفحه باشد. شما باید از برچسب های هدر برای علامت گذاری عناصر غیر تیتر، مانند دکمه های ناوبری و شماره تلفن خودداری کنید. از برچسب های هدر برای معرفی مطالب زیر استفاده کنید.
به عنوان مثال درباره صفحه در خصوص تهران مثال زیر را در نشر بگیرید:
<h1> راهنمای سفر تهران</h1>
<h2> تهران در فصول مختلف </h2>
<h3> بازدید در زمستان </h3>
<h3> بازدید در بهار </h3>موضوع اصلی صفحه در عنوان اصلی h1 معرفی می شود و از هر عنوان اضافی برای معرفی یک موضوع فرعی جدید استفاده می شود. در این مثال ، h2 تیتری خاص تر از h1 و تگ های h3 تیتری خاص تر h2 هستند. این فقط نمونه ای از ساختاری است که می توانید از آن استفاده کنید.
اگرچه آنچه را که برای قرار دادن در تگ های عنوان خود انتخاب می کنید می تواند توسط موتورهای جستجو برای ارزیابی و رتبه بندی صفحه شما استفاده شود، مهم است که از افزایش اهمیت آنها جلوگیری کنید. تگ های هدر یکی از فاکتورهای سئو درون صفحه هستند و معمولاً مانند بک لینک ها و محتواهای با کیفیت جایگاه شما در نتایج جستجو را جابجا نمی کند. بنابراین هنگام ایجاد سرفصل های خود روی بازدیدکنندگان سایت خود تمرکز کنید.
پیوندهای داخلی
در فصل ۳ ، ما اهمیت داشتن یک وب سایت قابل کنترل برای ربات های موتورجستجو را مورد بحث قرار دادیم. بخشی از قابلیت قابل کنترل بودن وب سایت در ساختار پیوند داخلی آن نهفته است. وقتی به سایر صفحات وب سایت خود پیوند می دهید، اطمینان حاصل می کنید که خزنده های موتور جستجو می توانند همه صفحات سایت شما را پیدا کنند. ارزش پیوند (قدرت رتبه بندی) را به سایر صفحات سایت خود منتقل می کنید و به بازدیدکنندگان کمک می کنید تا در سایت شما حرکت کنند.
به عنوان مثال ، اگر بخواهیم بر اهمیت راهنمای قدم به قدم سئو از مبتدی تا حرفه ای تأکید کنیم ، به سادگی پیوندی مانند آن را اضافه می کنیم.
اهمیت پیوند داخلی کاملاً مشخص شده است ، اما در مورد ظاهر این امر در عمل می توان ابهام ایجاد کرد.
قابلیت دسترسی به پیوند
پیوندهایی که به کلیک نیاز دارند (مانند فهرست کشویی جهت مشاهده) اغلب از ربات های موتور جستجو پنهان می شوند. بنابراین اگر تنها پیوندهای صفحات داخلی وب سایت شما از طریق این نوع پیوندها باشد، ممکن است در فهرست بندی این صفحات مشکل داشته باشید. در عوض پیوندهایی را انتخاب کنید که مستقیماً در صفحه قابل دسترسی هستند.
انکر تکست (متن لنگر) “Anchor text”
Anchor Text متنی است که با آن به صفحات پیوند می دهید. در زیر، می توانید نمونه ای از اینکه چگونه یک پیوند بدون انکر تکست و یک پیوند با انکر تکست در HTML به نظر می رسد را مشاهده کنید. به زبان ساده تر انکر تکست همان متنی است که بعد از لینک شدن رنگش با متن های اطراف خود متفاوت است.
<a href="http://www.example.com/"> </a>
<a href="http://www.example.com/" title="Text Keyword"> Text Keyword </a>خطوط بالا در حالت زنده به شکل زیر دیده می شوند:
http://www.example.com
Text Keyword
انکر تکست در مورد محتوای صفحه مقصد سیگنال هایی به موتورهای جستجو می فرستد. به عنوان مثال ، اگر به صفحه ای در سایتم با استفاده از انکرتکست «سئو را بیاموزید» پیوند دهم ، این نشانگر خوبی برای موتورهای جستجو است که صفحه مورد نظر صفحه ای است که افراد می توانند در مورد سئو بدانند. هرچند مراقب باشید که در مصرف آن زیاده روی نکنید. تعداد زیاد پیوندهای داخلی با استفاده از یک انکر تکست یکسان و پر از کلمات کلیدی می تواند در موتورهای جستجو اینگونه به نظر برسد که شما در تلاش هستید رتبه بندی صفحه را دستکاری کنید. بهتر است انکر تکست را به جای فرمول، طبیعی جلوه دهیم.
حجم پیوند
در دستورالعمل راهنمای عمومی مدیران وب که گوگل منتشر کرده ذکر شده است “تعداد پیوندهای یک صفحه را به تعداد معقول (حداکثر چند هزار) محدود کنید.” این بخشی از دستورالعمل های فنی گوگل است و نه بخش راهنمای کیفیت. بنابراین داشتن بیش از حد پیوندهای داخلی چیزی نیست که به تنهایی برای شما مجازات داشته باشد، اما بر نحوه پیدا کردن و ارزیابی گوگل از صفحات شما تأثیر می گذارد.
هرچه تعداد پیوندها در یک صفحه بیشتر باشد، ارزش هر پیوندی به صفحه مقصد منتقل می شود. یک صفحه فقط دارای ارزش ویژه ای برای گردش است.
بنابراین به جرات می توان گفت که فقط زمانی که برایتان ارزش دارد پیوند دهید. در مطلبی جداگانه در خصوص ارزش لینک ها برای شما اطلاعات ارزشمندی را ارائه خواهیم کرد.
جدای از انتقال قدرت بین صفحات، پیوند راهی برای کمک به کاربران به جهت حرکت به صفحات دیگر سایت شما است. این مورد بهترین اقدام برای موتورهای جستجو و همچنین مخاطبان شماست. پیوندهای زیاد نه تنها قدرت هر پیوند را کم می کند، بلکه می تواند غیر مفید و طاقت فرسا نیز باشد. در نظر بگیرید که یک جستجوگر پس از وارد شدن به صفحه ای به شکل زیر چه احساسی می تواند داشته باشد:
به وب سایت باغبانی ما خوش آمدید ! ما مقالات زیادی در مورد باغبانی ، نحوه باغبانی و نکات مفید در مورد گیاهان ، میوه ها ، سبزیجات ، گیاهان چند ساله و سالانه داریم . در مورد باغبانی از وبلاگ باغبانی ما بیشتر بدانید.
نه تنها پیوندهای زیادی برای پردازش وجود دارد، بلکه کاملاً غیرطبیعی نیز خوانده می شود و محتوای زیادی ندارد (که توسط گوگل می تواند “محتوای نازک” تلقی شود). بر کیفیت تمرکز کنید و به کاربران خود در هدایت سایت کمک کنید. در این صورت احتمالاً نگران پیوندهای زیاد نمی شوید.
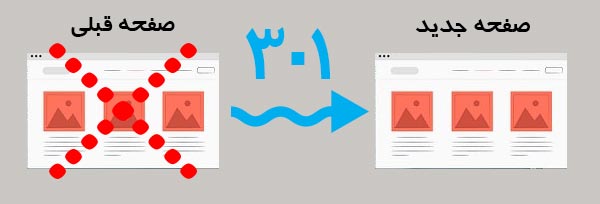
تغییر مسیر
حذف و تغییر نام صفحات یک روش معمول است، اما در صورت انتقال صفحه اطمینان حاصل کنید که پیوندهای آن آدرس قدیمی را به روز کنید. حداقل باید اطمینان حاصل کنید که پیوند را به مکان جدید خود هدایت می کنید. اما در صورت امکان تمام پیوندهای داخلی آن آدرس را در منبع به روز کنید تا کاربران و خزنده ها برای رسیدن به مقصد مجبور به تغییر مسیرها نشوند. اگر فقط تغییر مسیر صفحه را انتخاب می کنید مراقب باشید که از تغییر مسیرهای زنجیره ای بسیار طولانی خودداری کنید ( گوگل می گوید ، “از تغییر مسیرهای زنجیره ای اجتناب کنید … تعداد تغییر مسیرها در زنجیره را کم نگه دارید ، در حالت ایده آل بیش از ۳ و کمتر از ۵”).
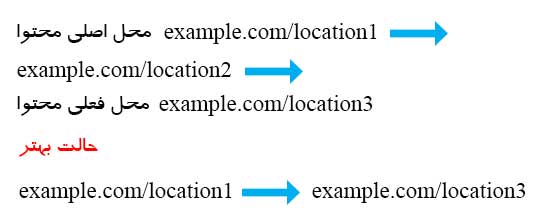
نمونه ای از زنجیره تغییر مسیر:


بهینه سازی تصویر
تصاویر بزرگترین عاملان کندی صفحات وب هستند! بهترین راه برای حل این مشکل فشرده سازی تصاویر است. هیچ سایز و الگوی واحدی برای فشرده سازی همه تصاویر وجود ندارد، اما می توانید از گزینه های مختلفی مانند دخیره سازی تصاویر برای وب “save for web” و ابزار های فشرده سازی تصویر مانند Optimizilla یا ImageOptim برای مک (یا جایگزین آن برای ویندوز ) استفاده کنید.
راه دیگر برای کمک به بهینه سازی تصاویر (و بهبود سرعت صفحه) انتخاب فرمت مناسب تصویر است.
نحوه انتخاب فرمت تصویر مورد استفاده در وب سایت:
- اگر تصویر شما به انیمیشن نیاز دارد ، از GIF استفاده کنید.
- اگر نیازی به حفظ وضوح تصویر بالا ندارید ، از JPEG (تنظیمات مختلف فشرده سازی را آزمایش کنید) استفاده کنید.
- اگر نیاز به حفظ وضوح تصویر بالا دارید ، از PNG استفاده کنید.
- اگر تصویر شما دارای رنگ های زیادی است، از PNG-24 استفاده کنید.
- اگر تصویر شما رنگ زیادی ندارد، از PNG-8 استفاده کنید.
همچنین می توانید راهنمای بهینه سازی تصاویر گوگل را مطالعه کنید و در مورد انتخاب فرمت های تصویر بیشتر بیاموزید .
روش های متفاوتی برای نگه داشتن بازدیدکنندگان در یک صفحه با بارگذاری نیمه آهسته وجود دارد. شما می توانید با استفاده از تصاویری که در یک جعبه رنگی ایجاد می شود یا با نمایش تصاویری که با کیفیت بسیار پایین و وضوح پایین ایجاد می کنید به بازدید کنندگان این حس را القا نمایید که سرعت بارگذاری صفحه پایین نیست و صفحه سریع بارگیری می شود. ما در فصل های بعد این موارد را با جزئیات بیشتری بررسی می کنیم.
تصاویر کوچک “thumbnails” را فراموش نکنید!
تصاویر کوچک ( مخصوصاً برای سایت های فروشگاهی) می توانند سرعت صفحه را بسیار کند کنند. برای جلوگیری از کند شدن صفحات و کمک به حفظ بازدیدکنندگان ارزشمند خود ، تصاویر کوچک را به درستی بهینه کنید.
متن جایگزین تصاویر
متن Alt (متن جایگزین) درون تصاویر یک اصل دسترسی به وب است و برای توصیف تصاویر برای خواننده های کم بینای صفحه استفاده می شود. داشتن توضیحات متنی تصویر بسیار مهم است تا هر فرد کم بینایی بتواند درک کند که تصاویر وب سایت شما چه چیزی را نشان می دهد.
ربات های موتور جستجو نیز برای درک بهتر تصاویر، متن جایگزین تصاویر را بررسی می کنند. این کار امکان بیشتری برای ارائه تصاویر بهتر از طریق موتورهای جستجو به جستجوگران می دهد. فقط اطمینان حاصل کنید که توضیحات alt شما به طور طبیعی برای مردم خوانده می شود و از پر کردن کلمات کلیدی برای موتورهای جستجو خودداری کنید.
بد:
<img src = "grumpycat.gif" alt = "گربه بدخلق ، گربه بدخلق است ، گربه بدخلق gif">خوب :
<img src = "grumpycat.gif" alt = "یک گربه سیاه بسیار بدخلق، به نظر می رسد شبیه به یک سگ خالدار بزرگ است">دسترسی به وب و سئو
بین دسترسی به وب و سئو مشترکات بسیار زیادی وجود دارد. بسیاری از کارهای ما می تواند به تجربه های آنلاین برای کاربران نابینای اینترنتی کمک کند یا به آنها آسیب برساند. ما این فرصت را داریم که وب را به مکانی بهتر برای همه تبدیل کنیم.
ارسال نقشه سایت تصاویر
برای اطمینان از اینکه گوگل می تواند تصاویر شما را کنترل و فهرست بندی کند، نقشه سایت تصاویر را در حساب گوگل سرچ کنسول خود ارسال کنید. این به گوگل کمک می کند تصاویری را که ممکن است از دست داده باشد، پیدا کند.
قالب بندی برای خوانایی و قطعات برجسته
صفحه شما می تواند حاوی بهترین محتوایی باشد که تا به حال روی موضوعی نوشته شده است، اما اگر قالب بندی نادرستی شده باشد، ممکن است مخاطبان شما هرگز آن را نخوانند. در حالی که ما هرگز نمی توانیم تضمین کنیم که بازدیدکنندگان مطالب ما را می خوانند، برخی اصول وجود دارد که می تواند خوانایی را ارتقا دهد از جمله:
- اندازه و رنگ متن – از فونت های خیلی کوچک استفاده نکنید. گوگل فونت سایز ۱۶ به بالا را توصیه می کند تا نیاز به “پینج و بزرگنمایی” در تلفن همراه را به حداقل برساند. رنگ متن نسبت به رنگ پس زمینه صفحه نیز باید خوانایی را افزایش دهد. اطلاعات تکمیلی در مورد متن را می توانید در راهنمای دسترسی به وب سایت و همچنین از طریق اصول اولیه دسترسی به وب گوگل پیدا کنید .
- سرفصل ها – تجزیه مطالب با عناوین مفید می تواند به خوانندگان در حرکت در طول صفحه کمک کند. این امر به ویژه در صفحات طولانی مفید است که ممکن است خواننده فقط به دنبال اطلاعات مربوط به یک بخش خاص باشد.
- سرفصل های نقطه ای “Bullet points”– برای لیست ها عالی است ، سرفصل های نقطه ای می تواند به خوانندگان کمک کند تا اطلاعات مورد نیاز خود را سریع تر بیابند.
- فاصله بین پاراگراف – اجتناب از دیوارهای متن می تواند به جلوگیری از رها شدن صفحه کمک کرده و بازدیدکنندگان سایت را تشویق به خواندن بیشتر صفحه شما کند.
- رسانه های پشتیبانی کننده – در صورت لزوم ، تصاویر ، فیلم ها و ویدجت هایی را تکمیل کنید که محتوای شما را تکمیل می کنند.
- بزرگنمایی و مورب برای تأکید “Bold and italics”– قرار دادن کلمات بولد یا مورب می تواند تأکید را افزایش دهد ، بنابراین آنها باید یک استثنا باشند ، نه یک قاعده. استفاده مناسب از این گزینه های قالب بندی می تواند نکات مهمی را که می خواهید ارتباط برقرار کنید بیان کند.
قالب بندی همچنین می تواند بر توانایی صفحه شما برای نشان دادن قسمت های مهم تأثیر بگذارد. نتایجی مانند نتایجی که در تصویر زیر مشاهده می کنید و بالاتر از نتایج جستجوی ارگانیک در سرپ نمایش داده می شوند می تواند از قالب مناسب صفحه شما بدست آید.

هیچ کد خاصی وجود ندارد که بتوانید به صفحه خود اضافه کنید تا در اینجا نمایش داده شود و همچنین نمی توانید هزینه این محل را بپردازید. اما توجه به درخواست پرس و جو می تواند به شما کمک کند تا محتوای خود را برای قطعات برجسته بهتر ساختار دهید. به عنوان مثال اگر می خواهید رتبه بندی “کیک در مقابل پای” را داشته باشید، ممکن است منطقی باشد که یک جدول در محتوای خود قرار دهید. مزایای کیک در یک ستون و مزایای پای در ستون دیگر. یا اگر در حال تلاش برای رتبه بندی “بهترین رستوران ها برای امتحان در تهران ” هستید، این می تواند نشان دهد که گوگل لیست می خواهد، بنابراین قالب بندی محتوای شما در حالت نقطه ای می تواند کمک کننده باشد.
تگ های عنوان “Title tags”
تگ عنوان صفحه یک عنصر توصیفی HTML است که عنوان یک صفحه وب خاص را مشخص می کند. آنها در تگ head هر صفحه قرار دارند و به شکل زیر هستند:
<head> <title> عنوان نمونه </title> </head>هر صفحه در وب سایت شما باید دارای تگ عنوان منحصر به فرد و توصیفی باشد. آنچه را که در قسمت تگ عنوان خود وارد می کنید در نتایج جستجو نشان داده می شود، اگرچه در برخی موارد ممکن است گوگل نحوه نمایش تگ عنوان شما را در نتایج جستجو تنظیم کند. این تگ ها همچنین در مرورگرهای وب و یا وقتی پیوندی از صفحه شما در وب سایت های خارجی دیگر به اشتراک گذاشته شده نمایش داده می شود.
تگ عنوان شما در اولین برداشت افراد از وب سایت شما نقش مهمی دارد و این ابزاری فوق العاده مؤثر برای جذب جستجوگران به صفحه شما نسبت به هر نتیجه دیگری در سرپ است. هرچه تگ عنوان شما جذاب تر باشد با رنکینگ بالا در نتایج جستجو بازدیدکنندگان بیشتری به وب سایت خود جذب خواهید کرد. این تأکید می کند که سئو تنها مربوط به موتورهای جستجو نیست بلکه کل تجربه کاربر است.
چه چیزی باعث ایجاد یک تگ عنوان موثر می شود؟
- استفاده از کلمات کلیدی: داشتن کلمه کلیدی موردنظر در عنوان می تواند به کاربران و موتورهای جستجو کمک کند تا بفهمند صفحه شما درباره چیست. همچنین ، هرچه کلمات کلیدی شما به جلوی تگ عنوان نزدیک تر باشند ، احتمال اینکه کاربر آنها را بخواند (و امیدواریم کلیک کند) بیشتر است و می تواند برای رتبه بندی مفیدتر باشد.
- طول تگ عنوان : به طور متوسط ، موتورهای جستجو ۵۰-۶۰ کاراکتر اول (~ ۵۱۲ پیکسل) از تگ عنوان را در نتایج جستجو نمایش می دهند. اگر تگ عنوان شما بیش از کاراکترهای مجاز در آن سرپ باشد ، علامت “…” در جایی که عنوان قطع شده است ظاهر می شود. در حالی که پایبندی به ۵۰-۶۰ کاراکتر ایمن است، هرگز کیفیت را فدای شمارش دقیق کاراکترها نکنید. اگر نمی توانید تگ عنوان خود را بدون آسیب رساندن به خوانایی آن به ۶۰ کاراکتر برسانید ، طولانی تر بنویسید (در حد نیاز).
- برندینگ: ما دوست داریم تگ های عنوان خود را با ذکر نام تجاری به پایان برسانیم زیرا آگاهی از نام تجاری را ارتقا می دهد و نرخ کلیک بالاتری را در بین افرادی که با ما آشنا هستند ایجاد می کند. گاهی اوقات منطقی است که نام تجاری خود را در ابتدای تگ عنوان ، مانند صفحه اصلی خود قرار دهید، اما توجه داشته باشید که برای چه چیزی رتبه بندی می کنید و آن کلمات را در ابتدای تگ عنوان خود نزدیک کنید.
توضیحات متا
مانند تگ های عنوان ، توضیحات متا عناصر HTML هستند که محتویات صفحه ای را که در آن هستند توصیف می کنند. آنها همچنین در تگ head قرار دارند و به این شکل هستند:
<head>
<meta name = ”شرح” content = ”شرح صفحه در اینجا.”/>
</head>دقت داشته باشید که آنچه را در قسمت توضیحات وارد می کنید در نتایج جستجو نشان داده می شود. البته برخی اوقات گوگل این توضیحات را تغییر خواهد داد. با این حال نوشتن این توضیحات بسیار مفید و مهم هستند.
چگونه یک توضیح متای مؤثر ایجاد کنیم؟
ویژگی هایی که یک تگ عنوان موثر ایجاد می کنند در مورد توضیحات متا نیز کاربرد دارند. اگرچه گوگل می گوید توضیحات متا ، مانند تگ های عنوان ، عامل رتبه بندی نیستند ، اما برای نرخ کلیک بسیار مهم هستند.
- ارتباط توضیحات متا : توضیحات متا باید با محتوای صفحه شما بسیار مرتبط باشد، بنابراین باید مفهوم کلیدی شما را به نوعی خلاصه کند. شما باید اطلاعات کافی را به جستجوگر بدهید تا بداند صفحه ای را پیدا کرده است که به اندازه کافی برای پاسخ به سؤال وی مناسب است. بدون آنکه اطلاعات زیادی را در اختیار وی قرار دهد و نیاز به کلیک روی صفحه وب را از بین ببرد.
- طول توضیحات متا : موتورهای جستجو تمایل دارند توضیحات متا را تا حدود ۱۵۵ نویسه کوتاه کنند. بهتر است توضیحات متا را بین ۱۵۰ تا ۳۰۰ کاراکتر بنویسید. در برخی از سرپ ها متوجه خواهید شد که گوگل به توضیحات برخی از صفحات بسط بیشتری می دهد. این امر معمولاً برای صفحات وب، دقیقاً زیر یک قطعه برجسته اتفاق می افتد.
ساختار پیوندها “URL”: نامگذاری و سازماندهی به صفحات
URL مخفف Uniform Resource Locator است. نشانی اینترنتی آدرس ها یا آدرس های مربوط به قطعات محتوا در وب است. مانند تگ های عنوان و توضیحات متا ، موتورهای جستجو URL ها را در سرپ نمایش می دهند. بنابراین نام و قالب URL می تواند بر نرخ کلیک تأثیر بگذارد. جستجوگران نه تنها از آنها برای تصمیم گیری در مورد صفحات وب استفاده می کنند ، بلکه از URL ها نیز برای ارزیابی و رتبه بندی صفحات توسط موتورهای جستجو استفاده می شود.
پاک کردن نام صفحه
موتورهای جستجو برای هر صفحه در وب سایت شما به URL های منحصر به فرد نیاز دارند تا بتوانند صفحات شما را در نتایج جستجو نمایش دهند. اما ساختار URL و نامگذاری آن نیز برای افرادی مفید است که سعی می کنند بفهمند URL خاص چیست. به عنوان مثال ، کدام URL واضح تر است؟
example.com/mobile/apple
یا
example.com/asdf/453=recipe-23432-1123
به احتمال زیاد جستجوگران بر روی URL هایی که اطلاعات موجود در آن صفحه را نمایش می دهد کلیک می کنند و احتمالاً بر روی URL هایی که آنها را گیج می کند کلیک نخواهند کرد.
URL یک سیگنال رتبه بندی جزئی است، اما نمی توانید انتظار داشته باشید که تنها بر اساس کلمات موجود در نام دامنه خود یا نام صفحه خود در سرپ رتبه بندی شوید (Google EMD update می تواند اطلاعات بیشتری به شما بدهد). هنگام نامگذاری صفحات خود یا انتخاب نام دامنه خود، ابتدا خود را جای مخاطبان خودتان در نظر بگیرید.
ساماندهی به صفحه
اگر درباره موضوعات متعددی در وب سایت خود بحث می کنید باید اطمینان حاصل کنید که صفحات در زیر پوشه های نامربوط قرار نمی گیرند. مثلا:
نفقه/دادخواهی-تجاری/example.com
بهتر بود این وب سایت موسسه حقوقی چند کاره دائمی نفقه را زیرمجموعه “/قوانین-خانوادگی/” قرار دهد تا اینکه زیر مجموعه “/دادخواهی-تجاری” در وب سایت دیده شود و به شکل بی ربط به نظر بیاید.
پوشه هایی که محتوای خود را در آنها قرار می دهید نیز می توانند سیگنال هایی در مورد نوع محتویات شما ارسال کنند. به عنوان مثال ، URL های تاریخ دار می توانند محتوای حساس به زمان را نشان دهند. در حالی که برای وب سایت های مبتنی بر اخبار مناسب است ، URL های تاریخ دار برای محتواهایی که همیشه کاربرد دارند می توانند جستجوگران را دور کنند زیرا اطلاعات قدیمی به نظر می آیند. مثلا:
example.com/2015/april/what-is-seo/
در مقابل
example.com/what-is-seo/
از آنجا که موضوع “سئو چیست؟” محدود به تاریخ خاصی نیست، بهتر است میزبانی یک ساختار نشانی اینترنتی را بدون تاریخ انجام دهید وگرنه اطلاعات شما را کهنه به نظر می رساند.
همانطور که مشاهده می کنید ، چه برای سازماندهی صفحات خود از پوشه ها استفاده کنید و چه مستقیماً صفحات خود را نامگذاری کنید، باید دقت داشته باشید نامگذاری یک راه مهم برای روشن شدن موضوع صفحه شما برای کاربران و موتورهای جستجو بشمار می آید.
طول URL
در حالی که داشتن یک ساختار URL کاملاً مسطح ضروری نیست، بسیاری از مطالعات نرخ کلیک نشان می دهند که بین URL و URL کوتاهتر، جستجوگران اغلب URL های کوتاه تر را ترجیح می دهند. مانند تگ های عنوان و توضیحات متا که بیش از حد طولانی هستند، نشانی های اینترنتی طولانی نیز با “…” قطع می شوند. فقط به یاد داشته باشید ، داشتن یک URL توصیفی به همان اندازه مهم است، بنابراین اگر به معنی قربانی کردن توصیفی URL است ، طول URL را کاهش ندهید.
example.com/services/building/facilities/piping/leaks/
در مقابل
example.com/piping/leaks/
به حداقل رساندن طول آدرس ها با کاستن کلمات در نام صفحات شما و حذف پوشه های غیر ضروری باعث می شود که احتمال کپی کردن آدرس های اینترنتی شما و کلیک بر روی آن آدرس بیشتر شود.
کلمات کلیدی در URL
اگر صفحه شما اصطلاح یا عبارت خاصی را هدف قرار می دهد مطمئن شوید که آن را در URL وارد کنید. با این حال با وارد کردن چندین کلمه کلیدی به منظور اهداف سئو بیش از حد پیش نروید. همچنین مراقب کلمات کلیدی تکراری در زیر پوشه های مختلف باشید. به عنوان مثال ممکن است شما به طور طبیعی یک کلمه کلیدی را در نام صفحه گنجانیده باشید، اما اگر در پوشه های دیگری قرار داشته باشید که با آن کلمه کلیدی نیز بهینه شده اند ، به نظر می رسد که URL با آن کلمه کلیدی پر شده است.
مثال:
example.com/tehran-dentist/tehran-dental-services/dental-crowns/
استفاده بیش از حد از کلمات کلیدی در نشانی های اینترنتی می تواند هرزنامه و دستکاری کننده به نظر برسد. اگر مطمئن نیستید که استفاده از کلمات کلیدی شما بیش از حد غیرعادی است یا خیر ، فقط URL خود را از طریق چشم یک جستجوگر بخوانید و بپرسید: “آیا این طبیعی به نظر می رسد؟ آیا روی این کلیک می کنم؟ “
URL های استاتیک
بهترین آدرس های اینترنتی آدرس هایی هستند که به راحتی توسط انسان قابل خواندن هستند، بنابراین باید از استفاده بیش از حد از پارامترها، اعداد و نمادها اجتناب کنید. با استفاده از فناوری هایی مانند mod_rewrite برای Apache و ISAPI_rewrite برای مایکروسافت، می توانید URL های پویا را به راحتی تغییر دهید:
https://tarahaneaval.com/blog?id=123
به یک نسخه استاتیک قابل خواندن مانند این:
https://tarahaneaval.com/on-page-seo
خط فاصله برای جداسازی کلمات
همه برنامه های کاربردی وب جدا کننده ها را مانند زیر خط (_) ، علامت های بعلاوه (+) یا فاصله ها (٪ ۲۰) دقیق تفسیر نمی کنند. موتورهای جستجو همچنین نمی دانند چگونه کلمات را در نشانی های اینترنتی جدا کنند وقتی بدون جدا کننده از هم قرار گرفته اند (example.com/onpageseo/). در عوض، از کاراکتر خط فاصله (-) برای جدا کردن کلمات در URL استفاده کنید.
حساسیت به حروف “Case sensitivity”
در وب سایت ها هرگز از نشانی های اینترنتی حساس به حروف استفاده نکنید. به جای example.com/desserts/cocolate-Pie-Recipe بهتر است از example.com/desserts/chocolate-pie-recipe استفاده کنید. اگر بر روی سایتی کار می کنید که تا کنون در آن از آدرس های اینترنتی حساس به حروف استفاده شده، نگران نباشید؛ توسعه دهندگان و برنامه نویسان سایت شما می توانند به شما کمک کنند. از آنها در مورد افزودن یک فرمول بازنویسی به چیزی که به عنوان فایل .htaccess شناخته می شود بپرسید تا به طور خودکار آدرس های اینترنتی بزرگ را به حروف کوچک تبدیل کند.
اصلاح کننده های جغرافیایی در URL ها
برخی از صاحبان مشاغل محلی اصطلاحات جغرافیایی را که مکان فیزیکی یا منطقه خدمات آنها را توصیف می کند حذف می کنند. زیرا معتقدند موتورهای جستجو می توانند به تنهایی این موضوع را تشخیص دهند. برعکس ، بسیار مهم است که محتوای وب سایت های تجاری محلی، آدرس های اینترنتی و سایر دارایی های موجود در سایت، نام شهرها، نام محله ها و سایر توصیف کننده های منطقه ای را ذکر کنند. به مخاطبان و موتورهای جستجو اجازه دهید دقیقاً بدانند کجا هستید و در کجا خدمت می کنید، نه اینکه فقط به مکان فیزیکی خود تکیه کنید.
پروتکل ها: HTTP یا HTTPS
یک پروتکل این است که “http” یا “https” قبل از نام دامنه شما باشد. گوگل توصیه می کند که همه وب سایت ها دارای یک پروتکل امن باشند (“s” در “https” مخفف “امن”). برای اطمینان از اینکه URL های شما به جای http: // از پروتکل https: // استفاده می کنند، باید یک گواهینامه SSL (لایه سوکت های امن) دریافت کنید. از گواهینامه های SSL برای رمزگذاری داده ها استفاده می شود. آنها اطمینان می دهند که هرگونه داده منتقل شده بین سرور وب و مرورگر جستجوگر خصوصی است. از ژوئیه ۲۰۱۸ ، گوگل کروم برای همه سایت های HTTP “ایمن” نیست و که ممکن است باعث شود این سایت ها برای بازدیدکنندگان غیرقابل اعتماد به نظر برسند و باعث خروج آنها از سایت شوند.
برای بهبود کارایی ، HTTP/2 را امتحان کنید
HTTP/2 بهبود پروتکل شبکه HTTP سنتی است و ارسال منابع شما از سرور به مرورگر شما را کارآمدتر می کند. این به روزرسانی بخش “واکشی و بارگیری(fetch and load)” تفسیر مسیر قطعی “critical rendering path” شما را بهبود می بخشد (در فصل شش به طور مفصل به آن می پردازیم)، به افزایش امنیت وب سایت شما کمک می کند و می تواند به بهبود عملکرد کمک کند . برای مهاجرت به HTTP/2 باید در HTTPS باشید.
اگر تا اینجا با ما بودید و مقالات ما را مطالعه کردید، بیش از نصف راهنمای سئو برای مبتدیان را میدانید. تا کنون ، ما آموخته ایم که موتورهای جستجو چگونه محتوا را جستجو، فهرست بندی و رتبه بندی می کنند. همچنین آموختیم چگونه کلمات کلیدی را برای هدف گیری پیدا کنیم. و اکنون شما استراتژی های سئو درون صفحه را می شناسید که می تواند به صفحات شما کمک کند. در مرحله بعد ما در فصل شش به دنیای هیجان انگیز سئوی تکنیکال وارد می شویم.
برگرفته از وب سایت MOZ.com




