
سئو درون صفحه On-Page SEO
۱۴۰۰-۰۶-۱۷
لینک بیلدینگ و ایجاد اقتدار
۱۴۰۰-۰۶-۱۷در این فصل مطالب مهمی را در خصوص سئوی تکنیکال یاد خواهیم گرفت. دانش فنی اولیه به شما کمک می کند تا سایت خود را برای موتورهای جستجو بهینه کرده و در مقابل برنامه نویسان وب سایت خود با اعتبار سخن بگویید.
اکنون که محتوای ارزشمند خود را بر اساس تحقیقات بر کلید واژه ها ایجاد کرده اید، لازم است مطمئن شوید این مطالب نه تنها برای انسان، بلکه برای موتورهای جستجو نیز قابل خواندن است.
شما نیازی به درک فنی عمیق از این مفاهیم ندارید، اما مهم است که بدانید این ویژگی های فنی چه کار می کنند تا بتوانید در مورد آنها با برنامه نویسان خود به صورت هوشمندانه صحبت کنید. صحبت کردن با زبان برنامه نویسان مهم است. زیرا احتمالاً برای انجام برخی از بهینه سازی های خود به آنها نیاز خواهید داشت. اگر نمی توانند درخواست شما را درک کنند یا اهمیت آن را متوجه شوند، بعید است که آنها درخواست های شما را در اولویت قرار دهند. وقتی در مقابل برنامه نویسان خود اعتبار و اعتماد بدست می آورید، می توانید شروع به از بین بردن نوار قرمزی کنید که اغلب مانع از انجام کارهای مهم می شود.
سئوکاران برای اثرگذاری به حمایت درون تیمی نیاز دارند
داشتن یک رابطه سالم با برنامه نویسان بسیار ضروری است تا بتوانید با چالش های سئو از هر دو جبهه مقابله کنید. منتظر نمانید تا یک مشکل فنی که باعث ایجاد پیامدهای منفی سئو می شود برنامه نویسان شما را به میدان بیاورد. برای اجتناب از مسائلی که همه را درگیر می کند برنامه ریزی کنید و نیروهای خود را آماده نمایید. اگر این کار را نکنید ، ممکن است بعداً وقت و پول زیادی از شما هدر برود.
علاوه بر پشتیبانی درون تیمی، اگر می خواهید اطمینان پیدا کنید که صفحات وب سایت شما برای مخاطبان و ربات های موتور جستجو قابل درک است لازم است درک درستی از بهینه سازی سئوی تکنیکال نیز داشته باشید. به همین منظور ، ما این فصل را به سه بخش تقسیم کرده ایم:
- نحوه کار وب سایت ها
- موتورهای جستجو چگونه وب سایت ها را درک می کنند
- نحوه تعامل کاربران با وب سایت ها
از آنجا که ساختار فنی یک سایت می تواند تأثیر زیادی بر عملکرد آن داشته باشد، درک این اصول برای همه بسیار مهم است. همچنین ممکن است ایده خوبی باشد که این قسمت از راهنما را با برنامه نویسان، نویسندگان محتوا و طراحان خود به اشتراک بگذارید تا همه طرف های درگیر در ساخت سایت در یک راستا حرکت کنند.
وب سایت ها چگونه کار می کنند؟
با توجه به اینکه سئو فرآیند بهینه سازی وب سایت برای جستجو است، سئوکاران حداقل به درک اولیه از چیزی که بهینه می کنند نیاز دارند.
در زیر ، مراحل شکل گیری یک وب سایت از مرحله خرید نام دامنه تا حالت کامل و ارائه شده آن در مرورگر را شرح می دهیم. یکی از مؤلفه های مهم شکل گیری یک وب سایت مسیر ضروری رندرینگ “critical rendering path” است. این مرحله عبارت است از فرآیند تبدیل کد وب سایت در مرورگر به صفحه قابل مشاهده.
دانستن این موضوع در مورد وب سایت ها برای سئوکاران به دلایل زیر مهم است:
- مراحل فرآیند مونتاژ صفحات وب می تواند بر زمان بارگذاری صفحه تأثیر بگذارد و سرعت نه تنها برای حفظ کاربران در سایت شما مهم است، بلکه یکی از عوامل رتبه بندی گوگل است.
- گوگل منابع خاصی مانند جاوا اسکریپت را در بررسی دوم “second pass” کنترل می کند. گوگل ابتدا به صفحه بدون جاوا اسکریپت نگاه می کند، سپس چند روز تا چند هفته بعد، جاوا اسکریپت را کنترل می کند. این موضوع به این معنی است که عناصر مهمی از سئو که با استفاده از جاوا اسکریپت به صفحه اضافه می کنید ممکن است ایندکس نشوند.
تصور کنید که روند بارگیری وب سایت، رفت و آمد شما به محل کار است. شما در خانه آماده می شوید و وسایل خود را جمع آوری می کنید تا به دفتر ببرید و سپس سریعترین مسیر را از خانه به محل کار خود طی می کنید. احمقانه است که فقط یک لنگه از کفش خود را بپوشید، مسیر طولانی تری را برای رفتن به محل کار انتخاب کنید، وسایل خود را در دفتر رها کنید، سپس بلافاصله به خانه برگردید و لنگه کفش دیگر خود را بپوشید. این چیزی است که وب سایت های ناکارآمد انجام می دهند. این فصل به شما می آموزد که چگونه می توانید تشخیص دهید وب سایت شما در کجا ناکارآمد است. چه کارهایی می توانید برای ساده سازی انجام دهید و پیامدهای مثبت در رتبه بندی و تجربه کاربری شما که می تواند ناشی از آن ساده سازی باشد چیست.
چه کارهایی برای دسترسی به وب سایت لازم است؟
- خریداری نام دامنه. نام های دامنه مانند tarahaneaval.com از ثبت کنندگان نام دامنه مانند GoDaddy یا HostGator خریداری می شوند. این ثبت کنندگان فقط سازمان هایی هستند که رزرو نام دامنه را مدیریت می کنند. در ایران شرکت هایی هستند که به عنوان واسط با این سازمان ها ارتباط برقرار می کنند و نام دامنه را برای شما ثبت می کنند. همچنین مرکز ثبت نام دامنه های کشوری ایران به نام ایرنیک نیز وظیفه ثبت دامنه هایی با پسوند ir را بر عهده دارد.
- پیوند نام دامنه به IP. اینترنت نام هایی مانند “tarahaneaval.com” را به عنوان آدرس وب سایت بدون کمک سرورهای نام دامنه (DNS) درک نمی کند. اینترنت از یک سری اعداد به نام آدرس پروتکل اینترنت (IP) (مثال: ۱۲۷.۰.۰.۱) استفاده می کند، اما ما می خواهیم از نام هایی مانند tarahaneaval.com استفاده کنیم زیرا به خاطر سپردن این گونه نام ها برای انسان راحت تر است. ما از DNS برای پیوند دادن نام های قابل خواندن توسط انسان با اعداد قابل خواندن توسط ماشین استفاده می کنیم.
نحوه انتقال وب سایت از سرور به مرورگر
- کاربر درخواست بازدید از یک دامنه را می کند. اکنون که نام از طریق DNS به آدرس IP متصل شده است، افراد می توانند با تایپ نام دامنه به طور مستقیم در مرورگر خود یا با کلیک روی پیوند به وب سایت، از آن وب سایت بازدید کنند.
- مرورگر درخواست می دهد. این درخواست برای صفحه وب باعث می شود مرورگر درخواست DNS را برای تبدیل نام دامنه به آدرس IP انجام دهد. سپس مرورگر درخواستی از سرور برای کدی که صفحه وب شما با آن ساخته شده است، مانند HTML و CSS و جاوا اسکریپت می کند.
- سرور منابع را ارسال می کند. هنگامی که سرور درخواست وب سایت را دریافت می کند، فایل های وب سایت را برای مونتاژ در مرورگر جستجوگر ارسال می کند.
- مرورگر صفحه وب را مونتاژ می کند. مرورگر در حال حاضر منابع را از سرور دریافت کرده است، اما هنوز باید همه آنها را کنار هم قرار داده و صفحه وب را ارائه دهد تا کاربر بتواند آن را در مرورگر خود مشاهده کند. همانطور که مرورگر تمام منابع صفحه وب را تجزیه و سازماندهی می کند، یک “Document Object Model” مدل شیء گرای سند (DOM) ایجاد می کند. DOM همان چیزی است که می توانید با کلیک راست و بررسی عنصر “inspect element” در یک صفحه وب در مرورگر خود مشاهده کنید
- مرورگر درخواست های نهایی را ارائه می دهد. مرورگر فقط پس از بارگیری تمام کد لازم صفحه، یک صفحه وب را نشان می دهد ، بنابراین در این مرحله ، اگر مرورگر برای نمایش وب سایت شما به کد اضافی نیاز داشته باشد ، یک درخواست اضافی از سرور شما خواهد داشت.
- وب سایت در مرورگر ظاهر می شود. در نهایت پس از همه این مراحل، وب سایت شما اکنون از کد به آنچه در مرورگر خود مشاهده می کنید تبدیل شده است.
با برنامه نویسان خود درباره async صحبت کنید
چیزی که می توانید با توسعه دهندگان خود مطرح کنید این است که کوتاه کردن (مسیر ضروری رندرینگ) “critical rendering path” با تنظیم اسکریپت ها روی “async” هنگامی که نیازی به ارائه محتوا در ابتدای صفحه ندارید، می تواند باعث بارگذاری سریعتر صفحات وب شما شود. Async به DOM می گوید که می تواند همچنان در هنگام واکشی مرورگر، اسکریپت های مورد نیاز برای نمایش صفحه وب شما را مونتاژ کند. اگر DOM مجبور شود هر زمان که مرورگر اسکریپتی را دریافت می کند (به نام “render-blocking scripts”) مونتاژ را متوقف کند، بارگذاری صفحه شما تا حد قابل توجهی کند می شود. مانند این است که با دوست خود به رستورانی بروید و هر بار برای ادامه مکالمه خود صبر کنید تا دوست شما برای سفارش به پشت پیشخوان برود و بازگردد. با async ، شما و دوستتان می توانید حتی زمانی که یکی از شما برای سفارش می رود به مکالمه خود ادامه دهید. همچنین ممکن است بخواهید برای کوتاه کردن مسیر ضروری رندرینگ “critical rendering path” بهینه سازی های دیگری را که devs می توانند پیاده سازی کند ارائه دهید. مانند حذف کامل اسکریپت های غیر ضروری، یا اسکریپت های ردیابی قدیمی.
اکنون که می دانید چگونه یک وب سایت در مرورگر ظاهر می شود، ما بر آنچه وب سایت از آن ساخته شده است تمرکز می کنیم – به عبارت دیگر ، کدها (زبان های برنامه نویسی) که برای ساخت صفحات وب از آن ها استفاده می شود.
سه زبان رایج برنامه نویسی برای وب سایت ها عبارتند از:
- HTML – آنچه یک وب سایت می گوید (عناوین ، محتوای اصلی و غیره)
- CSS – ظاهر یک وب سایت (رنگ ، فونت و غیره)
- جاوا اسکریپت “JavaScript” – نحوه رفتار آن (تعاملی ، پویا و غیره)

HTML: آنچه یک وب سایت می گوید
HTML مخفف hypertext markup language است و به عنوان ستون فقرات یک وب سایت عمل می کند. عناصری مانند سرفصل ها ، پاراگراف ها ، لیست ها و محتوا همه در HTML تعریف می شوند.
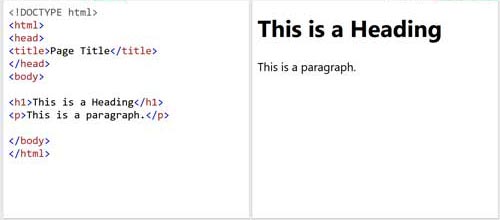
در اینجا نمونه ای از یک صفحه وب و کد HTML مربوط به آن نمایش داده شده است:

این تصویری از W3schools.com است ، مکان مورد علاقه ما برای یادگیری و تمرین HTML ، CSS و JavaScript.
دانستن HTML برای سئو کاران مهم است. زیرا این زبانی است که در هر صفحه ای که ایجاد یا روی آن کار می کنید استفاده می شود. در حالی که cms شما به احتمال زیاد برای نوشتن صفحات html نیازی به شما ندارد (به عنوان مثال: انتخاب “لینک” به شما این امکان را می دهد که بدون نیاز به تایپ کردن “a href =” پیوند ایجاد کنید) ، این چیزی است که شما هر بار که کاری را در یک صفحه وب انجام می دهید اصلاح می کنید؛ مانند افزودن محتوا، تغییر انکر تکست ها، لینک های داخلی و مانند آن ها. گوگل برای بررسی میزان ارتباط صفحه شما با یک پرس و جوی خاص، این عناصر HTML را کنترل می کند. به عبارت دیگر، آنچه در HTML شما وجود دارد نقش بسزایی در رتبه بندی صفحه وب شما در جستجوی ارگانیک گوگل دارد.
CSS: ظاهر یک وب سایت
CSS مخفف “cascading style sheet” است و این همان چیزی است که باعث می شود صفحات وب شما از فونت ها، رنگ ها و طرح بندی خاصی استفاده کنند. HTML به منظور توصیف محتوا و نه به منظور ایجاد آن ایجاد شده است، بنابراین وقتی CSS وارد صحنه شد، یک تغییر دهنده بازی بود. با CSS می توان صفحات وب را بدون کدنویسی های بسیار زیاد برای هر قسمت از صفحه، زیبا کرد و ظاهری مناسب برای آن ساخت. این فرآیند بدون استفاده از CSS یک کار بسیار سخت و زمان بر برای سایت های بزرگ به شمار می آید.
از سال ۲۰۱۴ بود که گوگل شروع به ایندکس کردن صفحات وب شبیه به یک مرور گر واقعی نمود. پیش از آن گوگل صفحات را فقط به صورت متن می دید. یکی از روش های سئو کلاه سیاه در گذشته این بود که از سیستم ایندکس قدیمی گوگل سوء استفاده کند و با مخفی کردن متن و لینک ها از طریق CSS در نتایج رنکینگ موتورهای جستجو درستکاری کند. . این روش ” پنهان کردن متن و پیوندها” در تلاش بود تا دستورالعمل های کیفیت گوگل را نقض کند.
اجزای CSS که سئو کاران به ویژه باید به آن توجه کنند:
- فایل های استایل(فایل های مربوط به CSS) می توانند به جای قرار گرفتن در فایل HTML یک صفحه در جایی خارج از صفحه قرارگیرند. این امر باعث کم شدن حجم صفحه به مقدار زیادی شده و حجم انتقال فایل را کاهش میدهد و در نتیجه زمان باگذاری صفحات بسیار سریعتر خواهد شد.
- مرورگرها هنوز باید منابعی مانند فایل CSS شما را بارگیری کنند، بنابراین فشرده سازی آنها می تواند صفحات وب شما را سریعتر بارگذاری کند و سرعت صفحه نیز از عوامل مهم در رتبه بندی است.
- اینکه محتوای صفحه شما از کدنویسی صفحه شما سنگین تر باشد می تواند باعث ایندکس بهتر محتوای سایت شما گردد
- استفاده از CSS برای مخفی کردن لینک ها و محتوا می تواند باعث جریمه شدن وب سایت شما گردد و در نتیجه از فهرست گوگل حذف شوید.
جاوا اسکریپت: نحوه رفتار وب سایت
در روزهای اولیه شروع بکار اینترنت، صفحات وب با HTML ساخته می شد. هنگامی که CSS ظاهر شد، محتوای صفحه وب این قابلیت را داشت که سبک خاصی به خود بگیرد. از زمانی که زبان برنامه نویسی جاوا اسکریپت وارد صحنه شد، وب سایت ها نه تنها می توانند ساختار و سبک داشته باشند، بلکه می توانند پویا (داینامیک) نیز باشند.
جاوا اسکریپت فرصت های زیادی را برای ایجاد صفحات وب به صورت غیر ثابت ایجاد کرده است. وقتی شخصی سعی می کند به صفحه ای که با این زبان برنامه نویسی تقویت شده است دسترسی پیدا کند، مرورگر آن کاربر، جاوا اسکریپت را در مقابل HTML ایستایی که سرور بازگردانده است، اجرا می کند و در نتیجه یک صفحه وب با نوعی تعاملی زنده ایجاد می شود.
شما قطعاً جاوا اسکریپت را در عمل دیده اید فقط ممکن است آن را نشناسید. دلیلش این است که جاوا اسکریپت تقریباً می تواند هر کاری را برای یک صفحه انجام دهد. به عنوان مثال ، می تواند یک پنجره بازشو (پاپ آپ) ایجاد کند ، یا می تواند منابع شخص ثالث “third-party” مانند تبلیغات را برای نمایش در صفحه شما درخواست کند.
رندر سمت مشتری در مقابل رندر سمت سرور
جاوا اسکریپت می تواند برخی مشکلات را برای سئو ایجاد کند، زیرا موتورهای جستجو نمی توانند مثل انسان ها، کدهای جاوا اسکریپت را مشاهده کنند. دلیل آن رندرینگ سمت کلاینت در مقابل سرور است. بیشتر جاوا اسکریپت در مرورگر مشتری اجرا می شود. از طرف دیگر ، با ارائه سمت سرور ، فایل ها در سرور اجرا می شوند و سرور آنها را در حالت کامل ارائه شده به مرورگر ارسال می کند.
عناصر مهم سئوی صفحه، مانند متن، پیوندها و تگ ها در جاوا اسکریپت در سمت سرویس گیرنده بارگذاری می شوند، و نه در HTML صفحه شما. و تا زمانی که ارائه نشوند از کد صفحه شما نامرئی هستند. این بدان معناست که ربات های موتور جستجو آنچه را که در جاوا اسکریپت شما وجود دارد حداقل در ابتدا نمی بینند.
گوگل می گوید ، تا زمانی که ربات های گوگل را از کنترل فایل های جاوا اسکریپت خود منع نمی کنید، آنها به طور کلی قادر به ارائه و درک صفحات وب شما مانند مرورگر هستند، به این معنی که ربات گوگل باید همان مواردی را مشاهده کند که کاربر در حال مشاهده آن است. با توجه به این “موج دوم ایندکس شدن” برای جاوا اسکریپت سمت کلاینت ممکن است گوگل برخی از عناصر را که فقط پس از اجرای جاوا اسکریپت در دسترس هستند از دست بدهد.
همچنین موارد دیگری وجود دارد که ممکن است در روند ارائه صفحات وب توسط ربات گوگل اشتباه شود و می تواند از درک مطالب موجود در جاوا اسکریپت توسط گوگل جلوگیری کند:
- شما ربات گوگل را از منابع جاوا اسکریپت مسدود کرده اید (مانند: با robots.txt ، همانطور که در فصل ۳ یاد گرفتیم )
- سرور شما نمی تواند به همه درخواست های کنترل محتوای شما توسط ربات های موتور جستجو رسیدگی کند
- جاوا اسکریپت برای ربات گوگل بسیار پیچیده یا قدیمی است
- جاوا اسکریپت تا زمانی که ربات گوگل کار خود را با صفحه تمام نکرده و حرکت نکرده است، محتوا را در صفحه «(تنبلی بار) “lazy load” » قرار نمی دهد.
لازم به یادآوری است، در حالی که جاوا اسکریپت امکانات زیادی را برای ایجاد صفحات وب در اختیار شما قرار می دهد، اما اگر مراقب نباشید می تواند عواقب جدی برای سئو شما داشته باشد.
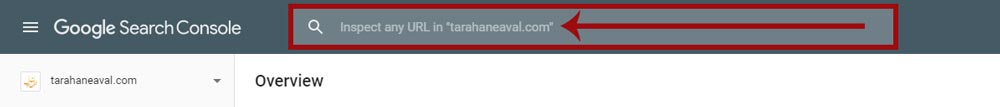
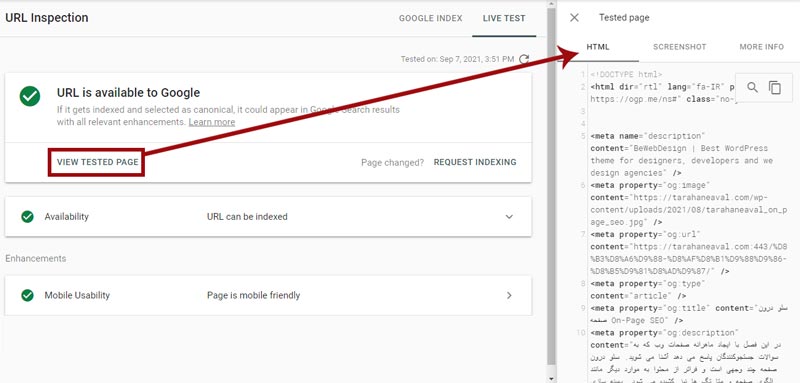
خوشبختانه برای بررسی اینکه آیا گوگل همان چیزی را می بیند که بازدیدکنندگان شما می بینند راهکار هایی وجود دارد. برای مشاهده تصویری که ربات گوگل از صفحه شما مشاهده می کند، از ابزار بازرسی پیوند “URL Inspection” کنسول جستجوی گوگل استفاده کنید. به سادگی آدرس صفحه خود را در نوار جستجوی گوگل سرچ کنسول بچسبانید:

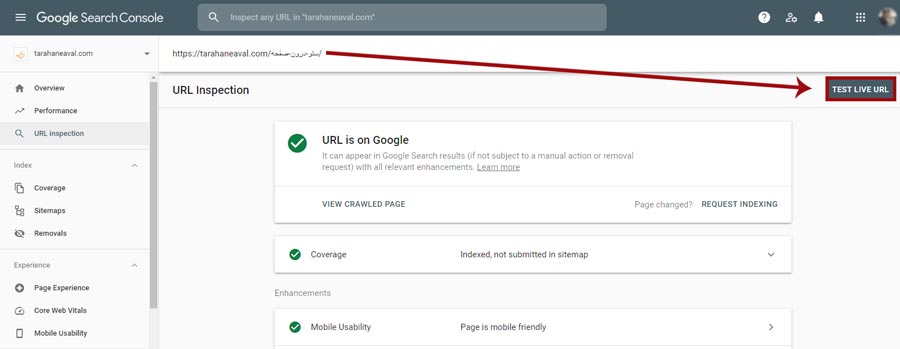
از اینجا ، روی “Test Live URL” کلیک کنید.

بعد از اینکه ربات گوگل نشانی اینترنتی شما را بازخوانی کرد، روی مشاهده صفحه آزمایش شده “View Tested Page” کلیک کنید تا نحوه کنترل و ارائه صفحه خود را مشاهده کنید.

همچنین می توانید با کلیک بر روی تب “Screenshot” که در کنار “HTML” قرار دارد مشاهده کنید که ربات گوگل چگونه صفحه شما را می بیند.
در این قسمت شما به جای اینکه نمای صفحه را از زاویه دید یک انسان مشاهده کنید، صفحه را همانگونه مشاهده خواهید کرد که ربات گوگل آن را می بیند. در تب اطلاعات بیشتر “More Info” نیز گوگل لیستی از منابعی که ممکن است نتوانسته باشد برای نشانی اینترنتی وارد شده ببیند، به شما نشان می دهد.
درک نحوه عملکرد وب سایت ها پایه و اساس خوبی برای آنچه در ادامه صحبت خواهیم کرد ایجاد می کند: بهینه سازی های فنی برای کمک به گوگل در جهت درک بهتر صفحات وب سایت شما.
موتورهای جستجو چگونه وب سایت ها را درک می کنند
تصور کنید یک ربات موتور جستجو هستید که یک مقاله ۱۰ هزار کلمه ای در مورد نحوه پخت کیک را اسکن می کند. چگونه می توانید نویسنده ، دستور غذا ، مواد اولیه یا مراحل مورد نیاز برای پخت کیک را تشخیص دهید؟ این جایی است که نشانه گذاری طرح “schema markup” وارد می شود. به شما این امکان را می دهد که موتورهای جستجو را با طبقه بندی خاصی برای نوع اطلاعات موجود در صفحه خود تغذیه کنید.
طرحواره “schema” راهی برای برچسب زدن یا سازماندهی محتوای شما است تا موتورهای جستجو درک بهتری از عناصر خاص صفحات وب شما داشته باشند. این کد ساختار داده های شما را ارائه می دهد، به همین دلیل است که طرحواره اغلب با عنوان داده های ساختار یافته “structured data” نیز شناخته می شود. فرآیند ساختاردهی داده های شما اغلب به عنوان نشانه گذاری “markup” شناخته می شود زیرا شما محتوای خود را با کد سازمانی علامت گذاری می کنید.
JSON-LD نشانه گذاری طرح دلخواه گوگل (در ۱۶ ماه می منتشر شد) است ، که بینگ نیز از آن پشتیبانی می کند. برای مشاهده لیست کاملی از هزاران نشانه گذاری طرح های موجود ، از Schema.org دیدن کنید یا برای اطلاعات بیشتر در مورد نحوه پیاده سازی داده های ساختار یافته ، مقدمه توسعه دهندگان گوگل را برای داده های ساختار یافته مشاهده کنید. پس از پیاده سازی داده های ساختار یافته که مناسب صفحات وب شماست، می توانید نشانه گذاری خود را با ابزار آزمایش داده های ساختاری گوگل “Structured Data Testing Tool” آزمایش کنید .
نشانه گذاری طرح علاوه بر اینکه به ربات هایی مانند گوگل کمک می کند تا بفهمند محتوایی خاص درباره چیست، می تواند ویژگی های خاصی را برای همراهی صفحات شما در سرپ ها “ُSERP” فعال کند. از این ویژگی های ویژه به عنوان قطعات غنی “rich snippets” یاد می شود و احتمالاً آنها را در عمل دیده اید. آنها چیزهایی مانند :
- کاروسل داستانهای برتر “Top Stories carousels”
- مرور ستاره ها “Review stars”
- جعبه های جستجوی پیوند سایت ها “Sitelinks search boxes”
- دستور پخت (رسپی) “Recipes”
به یاد داشته باشید، استفاده از داده های ساختار یافته می تواند به فعال شدن یک قطعه غنی کمک کند، اما آن را تضمین نمی کند. با افزایش استفاده از نشانه گذاری طرح، احتمالاً در آینده انواع دیگری از قطعات غنی اضافه می شود.
چند کلمه آخر برای موفقیت طرح:
- می توانید از چندین نوع نشانه گذاری طرح در یک صفحه استفاده کنید. با این حال ، اگر یک عناصر را علامت گذاری کنید، برای مثال یک محصول، و محصولات دیگری در صفحه ذکر شده است، باید آن محصولات را نیز علامت گذاری کنید.
- محتوایی را که برای بازدیدکنندگان قابل مشاهده نیست علامت گذاری نکنید و دستورالعمل های کیفیت گوگل را دنبال کنید . به عنوان مثال ، اگر نظرات نشانه گذاری و ساختار یافته را به صفحه ای اضافه می کنید، مطمئن شوید که آن نظرات در واقع در آن صفحه قابل مشاهده است.
- اگر صفحات تکراری دارید ، گوگل از شما می خواهد که تمام صفحات تکراری را با نشانه گذاری ساختار یافته “structured markup” خود علامت گذاری کنید نه فقط نسخه متعارف را “canonical version”.
- در صفحات داده های ساختار یافته ” structured data pages” خود نسخه اصلی و به روز شده محتوا (در صورت کاربرد) را ارائه دهید.
- نشانه گذاری ساختار یافته “Structured markup” باید بازتاب دقیق صفحه شما باشد.
- سعی کنید از خاص ترین نوع نشانه گذاری طرحواره “schema” برای محتوای خود استفاده کنید.
- نظرات مخاطبان نباید توسط خودتان نوشته شود. آنها باید نظرات واقعی از مشتریان واقعی باشند.
صفحات خاص خود را با استفاده از استاندارد سازی “canonicalization” به موتورهای جستجو معرفی کنید
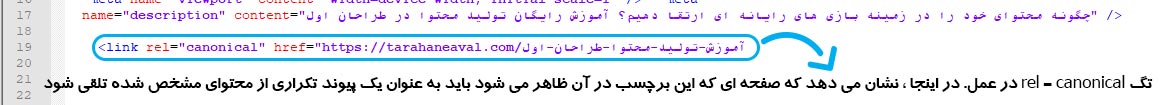
هنگامی که گوگل با محتوای یکسانی در صفحات وب مواجه می شود، گاهی نمی داند کدام صفحه را در نتایج جستجو فهرست بندی کند. به همین دلیل است که تگ rel = “canonical” اختراع شد: برای کمک به موتورهای جستجو در جهت فهرست بندی بهتر نسخه ای از محتوای شما که ترجیج می دهید رتبه بندی شود و نه تمام مواردی که از روی آن محتوا تکرار شده اند.
برچسب rel=”canonical” به شما امکان می دهد به موتورهای جستجو بگویید که نسخه اروجینال و اصلی یک قطعه محتوا در کجا قرار دارد. شما در اصل می گویید ، “سلام موتور جستجو! این مطلب را فهرست بندی نکنید، در عوض این صفحه منبع را فهرست بندی کنید .” بنابراین ، اگر می خواهید قسمتی از یک محتوا را ، به طور دقیق یا با کمی تغییر ، مجدداً منتشر کنید، اما نمی خواهید محتوای تکراری ایجاد کنید، از تگ نسخه کنونیکال استفاده کنید.

کنونیکال سازی صحیح این اطمینان را می دهد که هر محتوای خاص در وب سایت شما فقط یک آدرس اینترنتی دارد. برای جلوگیری از ایندکس چندین نسخه از یک صفحه توسط موتورهای جستجو ، گوگل توصیه می کند که در هر صفحه از سایت خود یک تگ کنونیکال داشته باشید. بدون یک تگ کنونیکال که به گوگل می گوید کدام نسخه از صفحه وب شما اصلی است و آن را ترجیح می دهید، https://www.example.com می تواند جداگانه از https://example.com ایندکس شود و محتوای تکراری ایجاد کند.
“اجتناب از تولید محتوای تکراری” یک تصور اینترنتی است و گوگل با این کار به خوبی می خواهد به محتوای منحصر به فرد و ارزشمند سایت ها ارزش دهد نه محتوایی که از منابع دیگر گرفته شده و در چندین صفحه تکرار شده باشد. از آنجا که موتورهای جستجو می خواهند بهترین تجربه جستجو را ارائه دهند، به ندرت چندین نسخه از یک محتوا را نشان می دهند و در عوض تنها نسخه استاندارد شده را نشان می دهند، یا اگر تگ کنونیکال وجود ندارد ، هر نسخه ای که به نظر می رسد اصلی باشد ، نشان داده می شود.
بین فیلترینگ محتوا و مجازات های (پنالتی) محتوا تفاوت وجود دارد
چیزی به نام مجازات (پنالتی) برای محتوای تکراری وجود ندارد. با این حال شما باید سعی کنید با استفاده از تگ rel = “canonical” در صورت امکان ، از ایندکس شدن محتوای تکراری جلوگیری کنید. هنگامی که صفحات تکراری وجود دارد، گوگل یک محتوای کنونیکال را انتخاب می کند و سایرین را از نتایج جستجو فیلتر می کند. این بدان معنا نیست که مجازات شده اید. این فقط بدان معنی است که گوگل می خواهد یک نسخه از محتوای شما را نشان دهد.
همچنین بسیار معمول است که وب سایت ها به دلیل گزینه های مرتب سازی و فیلتر ، چندین صفحه تکراری داشته باشند. به عنوان مثال ، در یک سایت فروشگاهی، ممکن است آنچه را که یک ناوبری جنبه ای “faceted navigation” نامیده می شود داشته باشید که به بازدیدکنندگان اجازه می دهد دقیقاً همان محصولاتی را که به دنبال آن هستند محدود کنند، مانند ویژگی “مرتب سازی بر اساس” که نتایج را در دسته محصول مرتب می کند. صفحه ای به شکل پایین ترین تا بالاترین قیمت که می تواند یک URL ایجاد کند شبیه به این: example.com/mens-shirts%sort=price_ascending. گزینه های بیشتر مرتب سازی یا فیلتر مانند رنگ ، اندازه ، مواد ، نام تجاری و غیره را تصور کنید و به همه تغییراتی که در صفحه اصلی و دسته بندی محصول ایجاد می شود فکر کنید.
برای جلوگیری از ایندکس شدن تمام این صفحات تکراری از تگ کنونیکال استفاده می شود.
نحوه تعامل کاربران با وب سایت ها
در فصل ۲ ما گفتیم که با وجود اینکه سئو بهینه سازی موتورهای جستجو است ، به همان اندازه به افراد مربوط است که به خود موتورهای جستجو. این امر از آنجاست که موتورهای جستجو برای خدمت به جستجوگران وجود دارند. این هدف توضیح می دهد که چرا الگوریتم گوگل به وب سایت هایی که بهترین تجربیات ممکن را برای جستجوگران ارائه می دهند ، پاداش می دهد و چرا برخی از وب سایت ها ، علیرغم داشتن ویژگی هایی مانند پروفایل های بک لینک قوی ، ممکن است در جستجو عملکرد خوبی نداشته باشند.
وقتی بدانیم چه چیزی تجربه وبگردی جستجوگران را بهتر می کند، می توانیم از آن تجربیات برای ایجاد حداکثر عملکرد جستجو استفاده کنیم.
اطمینان از تجربه مثبت برای بازدیدکنندگان تلفن همراه خود
با توجه به اینکه بیش از نیمی از کل ترافیک وب امروزه از طریق تلفن همراه انجام می شود، می توان گفت که وب سایت شما باید قابل دسترسی بوده و برای بازدیدکنندگان تلفن همراه به راحتی قابل استفاده باشد. در آوریل ۲۰۱۵ ، گوگل به روزرسانی الگوریتم خود را ارائه داد که می تواند صفحات سازگار با تلفن همراه را به صفحات غیر موبایل تبدیل کند. بنابراین چگونه می توانید اطمینان حاصل کنید که وب سایت شما مناسب موبایل است؟ اگرچه سه راه اصلی برای پیکربندی وب سایت برای موبایل وجود دارد ، اما گوگل طراحی وب سایت ریسپانسیو را توصیه می کند.
طراحی ریسپانسیو
وب سایت های ریسپانسیو (واکنش گرا) به گونه ای طراحی شده اند که صفحه نمایش هر نوع دستگاهی که بازدیدکنندگان شما از آن استفاده می کنند متناسب باشد. می توانید از CSS استفاده کنید تا صفحه وب به اندازه دستگاه پاسخ دهد. این ایده آل است زیرا مانع از آن می شود که بازدیدکنندگان برای مشاهده محتوا در صفحات خود ، دوبار ضربه بزنند یا کوچک و بزرگنمایی کنند. مطمئن نیستید که صفحات وب شما برای موبایل مناسب هستند یا خیر؟ برای بررسی می توانید از تست دوستانه تلفن همراه “mobile-friendly test” گوگل استفاده کنید

صفحات شتاب دهنده موبایل AMP
AMP مخفف Accelerated Mobile Pages به معنای صفحات شتاب دهنده موبایل است و از آن برای ارائه محتوا به بازدیدکنندگان تلفن همراه با سرعتی بسیار بیشتر از تحویل غیر AMP استفاده می شود. AMP می تواند محتوا را به سرعت ارائه دهد زیرا محتوا را از سرورهای حافظه پنهان خود (نه سایت اصلی) ارائه می دهد و از نسخه AMP ویژه HTML و جاوا اسکریپت استفاده می کند.
اول ایندکس موبایل “Mobile-first indexing”
از سال ۲۰۱۸ ، گوگل شروع به تغییر وب سایت ها به اول ایندکس-موبایل کرد. این تغییر باعث ایجاد نوعی سردرگمی بین سازگاری با موبایل”mobile-friendliness” و موبایل-اول “mobile-first” شد، بنابراین نیاز به ابهام زدایی است. با اول ایندکس-موبایل، گوگل نسخه موبایل صفحات وب شما را کنترل کرده و ایندکس می کند. سازگاری وب سایت شما با صفحه نمایش تلفن همراه برای کاربران و عملکرد شما در جستجو مفید است، اما اول ایندکس-موبایل مستقل از سازگاری با موبایل اتفاق می افتد.
این باعث نگرانی هایی در مورد وب سایت هایی شده است که بین نسخه های تلفن همراه و دسکتاپ برابری ندارند، مانند نمایش محتواهای مختلف، ناوبری، پیوندها و غیره در نمای تلفن همراه خود. به عنوان مثال ، یک سایت موبایل با پیوندهای مختلف ، روشی را که ربات گوگل (برای نسخه موبایل) شما را کنترل می کند تغییر می دهد و ارزش پیوند را به سایر صفحات شما ارسال می کند.
بهبود سرعت صفحه برای کاهش نا امیدی بازدیدکنندگان
گوگل می خواهد محتوایی را ارائه دهد که با سرعت و حجم کم برای جستجوگران قابل دسترسی است. ما منتظر نتایج سریع بارگیری هستیم، و هنگامی که به آنها نرسیدیم، به سرعت در جستجوی صفحه بهتر و سریعتر به سرپ “SERP” باز می گردیم. به همین دلیل است که سرعت صفحه یکی از جنبه های مهم سئو در سایت است. ما می توانیم سرعت صفحات وب خود را با استفاده از ابزارهایی مانند موارد زیر که ذکر کردیم افزایش دهیم. برای آشنایی بیشتر با هریک روی پیوندها کلیک کنید.
- Google PageSpeed Insights و مستندات بهترین شیوه ها
- چگونه در مورد ابزارهای سرعت فکر کنیم
- GTMetrix
- تستر سرعت و عملکرد وب سایت تلفن همراه گوگل
- فانوس دریایی گوگل “Google Lighthouse”
- Chrome DevTools و راهنمای آن
تصاویر یکی از مهم ترین دلایل صفحات کند هستند
همانطور که در فصل ۵ مورد بحث قرار گرفت ، تصاویر یکی از دلایل شماره یک کند شدن صفحات وب هستند. علاوه بر فشرده سازی تصویر، بهینه سازی متن جایگزین تصویر، انتخاب فرمت مناسب تصویر و ارسال نقشه سایت، روش های فنی دیگری نیز برای بهینه سازی سرعت و نحوه نمایش تصاویر به کاربران شما وجود دارد. برخی از راه های اصلی برای بهبود تحویل تصویر به شرح زیر است:
۱- SRCSET: نحوه ارائه بهترین اندازه تصویر برای هر دستگاه
ویژگی SRCSET به شما امکان می دهد چندین نسخه از تصویر خود را داشته باشید و سپس مشخص کنید که کدام نسخه باید در موقعیت های مختلف استفاده شود. این قطعه کد به تگ (جایی که تصویر شما در HTML قرار دارد) اضافه می شود تا تصاویر منحصر به فرد را برای دستگاه های با اندازه خاص ارائه دهد.
این مانند مفهوم طراحی واکنش گرا است که قبلاً در مورد آن بحث کردیم، به جز تصاویر.
این امر نه تنها زمان بارگذاری تصویر شما را تسریع می کند، بلکه راهی منحصر به فرد برای افزایش تجربه خوب کاربر از صفحه شما با ارائه تصاویر متفاوت و بهینه سازی شده برای انواع دستگاه های مختلف است.

۲- نمایش بارگذاری تصاویر با لود تنبل “lazy loading” در حال انجام است
لود تنبل “lazy loading” زمانی اتفاق می افتد که به یک صفحه وب بروید و به جای دیدن یک فضای سفید خالی برای محل تصویر، یک نسخه مات و سبک از تصویر یا یک کادر رنگی در محل آن هنگام بارگذاری متن در اطراف آن ببینید. پس از چند ثانیه ، تصویر به طور کامل در وضوح بالا بارگذاری می شود. پلتفرم محبوب وبلاگ نویسی Medium این کار را به خوبی انجام می دهد.
نسخه با کیفیت پایین در ابتدا لود می شود، و پس از آن نسخه کامل با وضوح بالا . این امر همچنین به بهینه سازی مسیر ضروری رندر “critical rendering path” شما کمک می کند. بنابراین در حالی که همه منابع صفحه دیگر شما در حال لود هستند ، شما یک تصویر تیزر با وضوح پایین نشان می دهید که به کاربران کمک می کند بدانند چه چیزی در حال لود شدن است. برای اطلاعات بیشتر در مورد چگونگی لیزی لود تصاویر خود ، راهنمای لیزی لود گوگل را بررسی کنید .
با فشرده سازی و جمع آوری فایل های خود سرعت را افزایش دهید
ممیزی سرعت صفحه اغلب توصیه هایی مانند کوچک کردن منابع “minify resource” را ارائه می دهد، اما این در واقع به چه معناست؟ Minification یک فایل کد را با حذف مواردی مانند خطوط و فاصله ها و همچنین کوتاه کردن نام متغیرهای کد در صورت امکان متراکم می کند.
باندلینگ (بسته بندی) “Bundling” یکی دیگر از اصطلاحات رایج است که در رابطه با بهبود سرعت صفحه می شنوید. فرایند باندلینگ مجموعه ای از فایل های زبان برنامه نویسی مشابه را در یک فایل واحد ترکیب می کند. برای مثال، تعدادی فایل جاوا اسکریپت را می توان در یک فایل بزرگتر قرار داد تا میزان فایل های جاوا اسکریپت را برای مرورگر کاهش دهد.
با کوچک کردن و جمع آوری فایل های مورد نیاز برای ایجاد صفحه وب، وب سایت خود را سرعت بخشیده و تعداد درخواست های HTTP (فایل) خود را کاهش می دهید.
بهبود تجربه برای مخاطبین بین المللی
وب سایت هایی که مخاطبان چند کشور را هدف قرار می دهند، باید با بهترین شیوه های بین المللی سئو آشنا شوند تا بتوانند تجربیات مرتبط را ارائه دهند. بدون این بهینه سازی ها، بازدیدکنندگان بین المللی ممکن است در پیدا کردن نسخه سایت شما که برای آنها مناسب است مشکل داشته باشند.
دو راه اصلی جهانی سازی وب سایت وجود دارد:
- زبان
وب سایت هایی که گویندگان چند زبان را مورد هدف قرار می دهند وب سایت های چند زبانه محسوب می شوند. این سایت ها باید چیزی به نام تگ hreflang اضافه کنند تا به گوگل نشان دهد صفحه شما برای زبان دیگری کپی دارد. - کشور
سایت هایی که مخاطبین را در چندین کشور هدف قرار می دهند وب سایت های چند منطقه ای نامیده می شوند. آنها باید ساختار URL خود را به گونه ای انتخاب کنند که هدف گیری دامنه یا صفحات آنها در کشورهای خاص را آسان کند. این می تواند شامل استفاده از دامنه سطح بالای کد کشور باشد (ccTLD) مانند .ir برای ایران، یا یک دامنه عمومی سطح بالا (gTLD) با زیر پوشه مخصوص کشور مانند “example.com/ir” برای ایران. درباره نشانی های اینترنتی خاص محلی بیشتر بدانید .
شما تحقیق کردید، نوشتید و وب سایت خود را برای موتورهای جستجو و تجربه کاربر بهینه کردید. بخش بعدی از پازل سئو یک معمای بزرگ است که مربوط به ایجاد اقتدار در وب سایت شماست به گونه ای که صفحات شما در نتایج جستجو رتبه بالایی داشته باشند. پیش به سوی فصل ۷ “لینک بیلدینگ و مرجعیت سازی”
برگرفته از وب سایت MOZ.com




